Respecting Users’ Motion Preferences

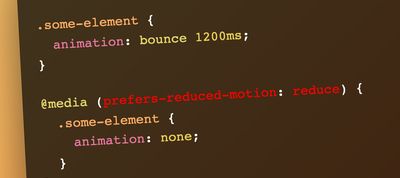
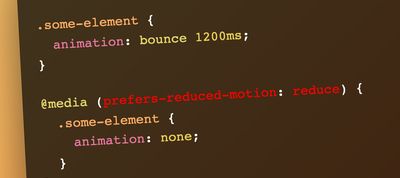
Michelle Barker explains why you should use the prefers-reduced-motion media query to make your sites more accessible.

Michelle Barker explains why you should use the prefers-reduced-motion media query to make your sites more accessible.

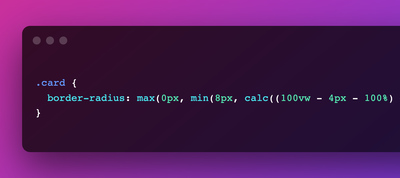
Michelle Barker reminds you that it’s almost always a good idea to choose clarity instead of cleverness.

Shortcut provides speedy task management, reporting, and collaboration for software teams. Delight the scrum gods and try it for free.
Adam, Nathan & Patrick share what they found out about the favicon ecosystem while analyzing the favicons of 100,000 websites.
Chris Coyier shows how to use @supports to test CSS selectors.
Johan Isaksson demonstrates how to improve the scroll performance of large tables using contain property.
Jecelyn Yeen shows how to use the CSS Overview panel in DevTools to better understand your page’s CSS and identify potential improvements.
Martin Underhill explains why it’s a good idea to use invalid HTML and ARIA as a design constraint.

Userback is the swiss army knife of bug reporting. Forget email and spreadsheets! Report bugs visually with Userback and resolve issues 20x faster with annotated screenshots, video, console logs and more.
Flowbite is an open-source library of over 400+ web components and interactive elements built with the utility classes from Tailwind CSS.
A Collection of 30+ beautiful, animated backgrounds for websites and blogs.

Thomas Park recreated the Squid Game challenges in pure CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor