A Guide To CSS Debugging

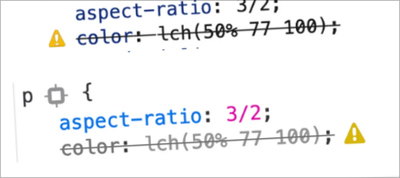
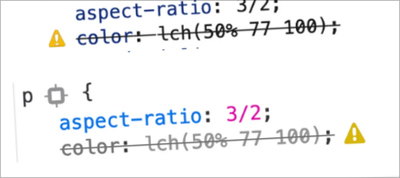
Stephanie Eckles looks at a few categories of CSS bugs, explains how you can evaluate them, and explores techniques that will help you prevent these bugs.

Stephanie Eckles looks at a few categories of CSS bugs, explains how you can evaluate them, and explores techniques that will help you prevent these bugs.

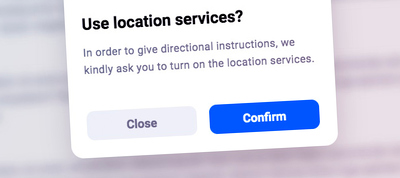
Christian Kozalla demonstrates how to implement a user-friendly, accessible dialog on your website.

The Muffin Live Builder comes free with BeTheme and works with all its 600+ pre-built websites. Faster and more intuitive than you-name-it, and part of a Creative Suite of three incredible builders including Muffin Builder 3 (backend) and Muffin Woo Builder. All included in BeTheme for free.
Sarah Chima Atuonwu discusses what CSS nesting is and outlines some of its advantages.
Luke Courtney explains how to animate the position and size of an element in a performant way that also affects the position of other elements.
Ejiro Asiuwhu shows how to use the AnimXYZ toolkit to create unique, interactive, and visually engaging animations in Vue.js and plain HTML.
Eric Eggert explains how are buttons and links functionally different.
Kitty Giraudel will help you understand gender non-conformity.

Ahmad Shadeed wrote a book full of tips and techniques on how to debug CSS, which will help you significantly reduce the time you spend on debugging and fixing CSS bugs.
Use the coupon code “cssweekly” at checkout to get a 15% discount.
Vizzu is a free, open-source JavaScript library that generates many types of charts and seamlessly animates between them.
Atropos is a lightweight, open-source JavaScript library to create stunning touch-friendly 3D parallax hover effects.

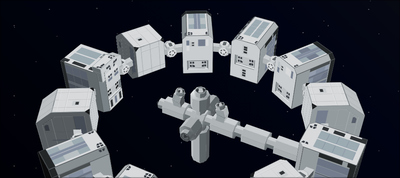
Josetxu López created a stunning animation using pure CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor