CSS Container Query Units

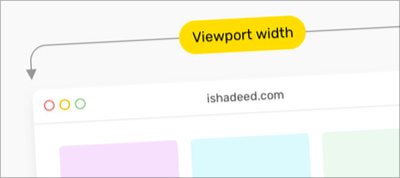
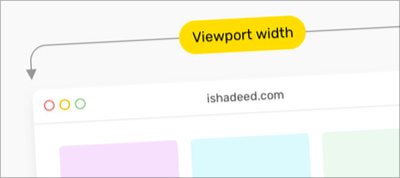
Ahmad Shadeed explains how CSS query units work and where you can use them to enhance how a component reacts to its parent width.

Ahmad Shadeed explains how CSS query units work and where you can use them to enhance how a component reacts to its parent width.
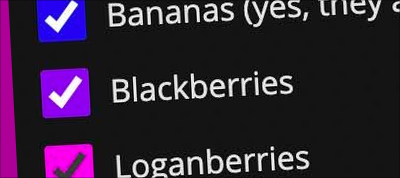
accent-color
Michelle Barker gives an introduction to the new CSS accent-color property, which makes it quick and easy to roll out our brand colors to certain form inputs by leveraging user agent styles.

We’re less than two weeks away from An Event Apart Online Together: Fall Summit 2021, a three-day conference with a focus on digital design, UX, content, code, and more.
This is your best opportunity to get deep insights into where we are now and where we’re going next. You’ll come away not only inspired, but ready to put new techniques and ideas immediately into practice.
Save $100 on any multi-day pass with promo code AEACSSW21.
Don’t miss out—see the detailed three-day schedule and register today!
Scott O’Hara explains how to create stylized, accessible radio buttons and checkboxes.
Craig Buckler shares some advice on optimizing CSS.
Giuseppe Gurgone looks at the reasons why the HTML produced by React Native for Web might look utterly ugly and full of bad practices.
Sam Thorogood shares some thoughts on animating an accordion.
Manuel Matuzović shows how to control how virtual keyboards capitalize words and characters by default.

Are you tired of paying Dropbox a hefty monthly fee for your photos and videos? We were just like you and that’s why we built Cubbit: the only cloud service you only pay once.
And today you can get it with 20% off by using the discount code CSSWEEKLY20 at checkout. Do you really want to pay forever?
Motion One is an animation library built on the Web Animations API for the smallest file size and the fastest performance.
Theatre.js is a JavaScript animation library with a GUI. It animates the DOM, WebGL, and any other JavaScript variable.

Aysenur Turk created an impressive and sleek animated product showcase.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor