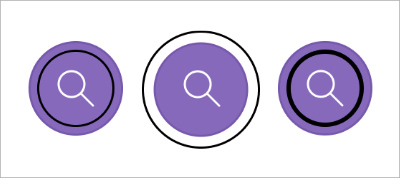
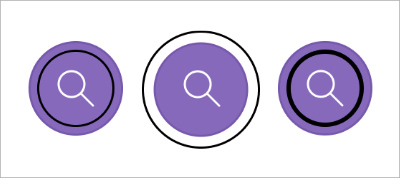
A Guide to Designing Accessible, WCAG-Compliant Focus Indicators

Sara Soueidan created an in-depth guide to building accessible focus indicators.

Sara Soueidan created an in-depth guide to building accessible focus indicators.

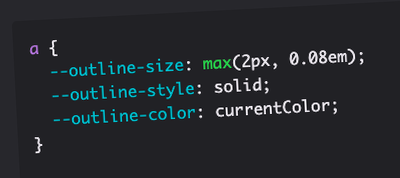
Stephanie Eckles reviews the four best-supported CSS math functions and explains how they can be practically used, such as within gradients and color functions and in combination with CSS custom properties.

Ahmad Shadeed wrote a book full of tips and techniques on how to debug CSS, which will help you significantly reduce the time you spend on debugging and fixing CSS bugs.
Use the coupon code “cssweekly” at checkout to get a 15% discount.
Adam Argyle and Joey Arhar show how to bring your brand color to built-in HTML form inputs with one line of code.
Joshua Comeau gives a deep dive into the transform property and shows you some of the cool and unexpected things you can do with it.
Rob O’Leary explains how to improve your code quality using Stylelint.
Adam Argyle gives a foundational overview of how to build a responsive and accessible switch component.
Marcus Herrmann shares research on the topic and the current state of overflow scrolling.

Spanning the spectrum from
View Source is an online tool to view the source of any web page.
TechStack is an online tool to visualize your tech stack by simply pasting your package.json file and having it generate a beautiful bar of tech logos from your dependencies.

Trang Le created a fascinating, mesmerizing animation using only CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor