Cumulative Layout Shift in Practice

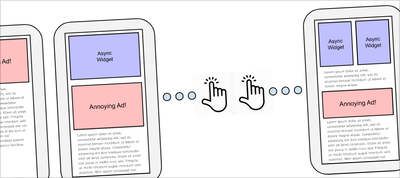
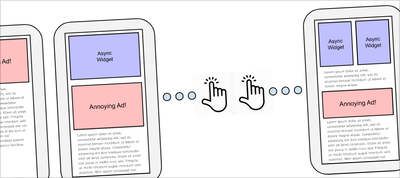
Nic Jansma gives an introduction to Cumulative Layout Shift (CLS), a user experience metric that measures how unstable content is for your visitors.

Nic Jansma gives an introduction to Cumulative Layout Shift (CLS), a user experience metric that measures how unstable content is for your visitors.

Una Kravets demonstrates how to control element sizing, maintain proper spacing, and implement fluid typography using min(), max(), and clamp() CSS functions.

With Unito, you can. Whether your tool of choice is GitHub, Jira, Asana, Trello, or one of our many integrations, you can work from the tool you need without compromise. With a simple setup and deep customizability, you can build workflows that match your team’s reality.
Robin Rendle explains that performance isn’t only a matter of optimization and fixing code, but also tackling people problems.
Adam Argyle and Oriol Brufau give an introduction to logical property shorthands and inset properties.
Chris Heilmann introduces a VSCode extension that allows you to use browser DevTools from within the editor.
Ryan Finni showcases some nice, minimal examples of CSS Text Effects.
Andy Bell demonstrates how to create a flexible media browser and video player layout that maintains its aspect ratio at all viewports.

Save time. Stop building sites from scratch.
A CSS stylesheet to quickly highlight some a11y concerns.
The annual survey about the latest trends in CSS is live again, with the results for 2020 following in a few weeks.

Ryan Mulligan showcases a neat animation created using only CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor