Custom Bullets With CSS ::marker

Adam Argyle and Oriol Brufau explain how to customize the color, size, or type of number or bullet when using ordered and unordered lists.

Adam Argyle and Oriol Brufau explain how to customize the color, size, or type of number or bullet when using ordered and unordered lists.

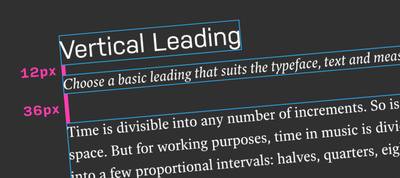
Matthias Ott outlines the challenges of vertical spacing in CSS.

An Event Apart Online Together: Fall Summit is a 3-day web design conference with an intense focus on digital design, UX, content, code, and more—featuring 18+ in-depth sessions, live Q&A with the speakers, and one-on-one conversations with special guests. You’ll get deep insights into where the industry is now and where it is headed next. Join us online October 26-28.
Save $100 on multi-day passes with promo code AEAOTCSSW.
Mariana Beldi goes through different examples that explore the code of commonly used icons and explains how we can redraw them using some of the simple SVG shapes.
Danielle Romo offers some advice on creating input labels that provide users with more detailed information.
Emma Bostian demonstrates how to build a gradient progress bar that fades in from zero opacity to full opacity as you scroll.
Arslan Khalid shares some advice on improving your forms.
Geri Reid shares a case study about her experience of learning how to design accessible web components, then scale their impact through a design system.

Paletter is the professional color palette creation tool for Mac – and it can help you create broad palettes in just minutes.
Parsel is a tiny, permissive CSS selector parser that allows you to parse & traverse CSS selectors, calculate specificity, and supports the entire Selectors 4 syntax.
PostCSS plugin to fix height/min-height: 100vh on iOS.

Sarah Fossheim created a photorealistic illustration of a Roland MC-500 using only CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor