LCH Colors in CSS: What, Why, and How?

Lea Verou introduces LCH, a color space coming to CSS that has several advantages over the RGB/HSL colors.

Lea Verou introduces LCH, a color space coming to CSS that has several advantages over the RGB/HSL colors.

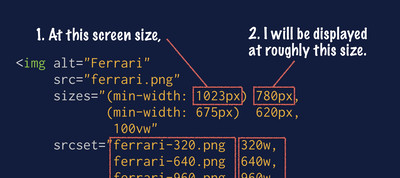
Scott Vandehey focuses on the most common responsive image use case: resolution switching using the srcset and sizes attributes.

Collaborate from home with Clubhouse. Built for remote teams, by a remote team. Quick and easy setup, free for teams up to 10 users.
Rob Dodson shares how the teams at Microsoft Edge and Google Chrome collaborated to retheme and improve the functionality of the built-in form controls on Chromium browsers.
Ahmad Shadeed gives an introduction to overflow properties and dives into some concepts and use-cases that are related to them.
Donovan Hutchinson created a CSS animation course with almost 4 hours of lessons that explain how to build practical animations.
Anna Prenzel shows the smallest possible set of grid properties you need to know to meet most of your layout needs.
Zell Liew did in-depth research on element.focus and aria-activedescendant methods to manage focus for both keyboard users and screen readers.

87% five star reviews. 190.000+ sales. Only $59. Be is the affordable WordPress Theme you need now more than ever before.
VS Code extension that allows you to record and playback guided tours of codebases, directly within the editor.
Toast UI Editor is an extensible markdown WYSIWYG editor.

Alvaro Montoro created an absolutely stunning illustration using CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor