A Practical Overview Of CSS Houdini

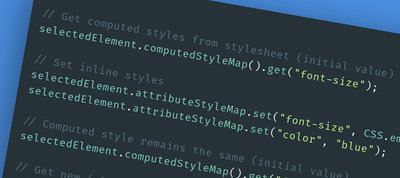
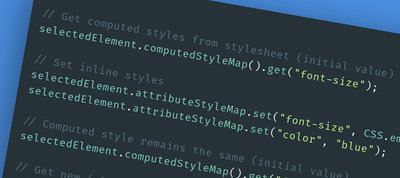
Adrian Bece takes a look at each part of Houdini, its current browser support and explains how to use them today using progressive enhancement.

Adrian Bece takes a look at each part of Houdini, its current browser support and explains how to use them today using progressive enhancement.

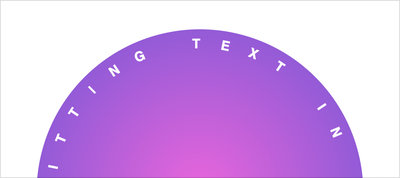
Michelle Barker shares how to position text along a path, using CSS Motion Path.

Work remotely, get things done. Clubhouse puts the “work” in WFH while keeping it enjoyable, for any team, any size, anywhere.
Chris Coyier gives an excellent, in-depth guide to calc().
Andy Bell demonstrates how to create spacing that works regardless of the direction of your content or the environment of your users.
Chen Hui Jing shares his experience with Flexbox & absolute positioning, and a minor bug in the Firefox DevTools related to it.
Bert Bos talks about the reasons for defining the version of CSS and outlines some problems.
Adrian Roselli explains why you should stop using the word drop-down, and instead choose a term that accurately describes the control you want.

Join Hired and let 10,000+ companies apply to you, with salary details up front.
Code Time is an open-source plugin for automatic programming metrics and time-tracking, right in your editor.
Paged.js is an open-source JavaScript library that paginates content in the browser to create PDF output from any HTML content.

Negar Jamalifard created a beautiful illustration using just CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor