Fun with CSS Motion Path

Michelle Barker shows how to create fancy path animations with the new CSS Motion Path module.

Michelle Barker shows how to create fancy path animations with the new CSS Motion Path module.

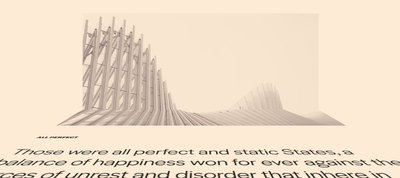
Daniel Velasquez takes a look at an experimental 3D layout technique to bend and fold HTML elements.

Get matched with a job you love. Create your free profile and companies will apply to interview you with salary details upfront.
Peter-Paul Koch argues that CSS would benefit greatly if we start an excited chatter about how CSS4 will hit the market any moment now and transform the practice of CSS.
Adrian Roselli shows how to create accessible fixed table headers using position: sticky.
Ben Frain demonstrates how to create click effects like in material design.
Rachel Andrew explains how to place items against grid lines by adding properties to the direct children of the grid container.
Ahmad Shadeed walks you through the details of variable fonts and explains how to create a custom variable font.

Toptal is looking for the top 3% of JavaScript engineers to join our global network of experts. Do you have what it takes? Compete with the world’s top talent and see how your skills stack up in the Speed Coding Challenge.
An open-source checklist to help you plan, build and grow your design system.
A Javascript library to create pretty flowcharts with ease.

Michelle Barker created a fun, animated typographical experiment.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor