How to Convince Your Team to Adopt CSS Grid

Michelle Barker shares some advice for convincing a skeptical team to adopt CSS Grid into their workflow.

Michelle Barker shares some advice for convincing a skeptical team to adopt CSS Grid into their workflow.

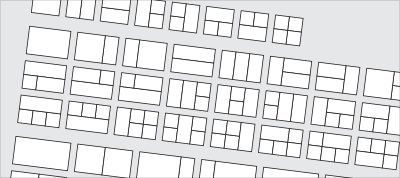
Rob Weychert shows how to create compelling grid patterns by harnessing specificity.

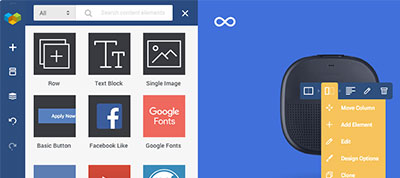
Visual Composer Website Builder: the new plugin that lets you build your full website — from header to footer. Its user-friendly and straight-forward drag & drop editor is built with React.JS for maximum performance. Coupled with premium templates, blocks, elements, and extensions = zero coding needed.
Vincent De Oliveira demonstrates how hard it can be to debug CSS.
Robin Rendle on why you should separate styles for layout and appearance if you want to improve the maintainability of your CSS.
Peter-Paul Koch examines how CSS selector scope works.
Paul Hebert explores different ways of hiding content.
Chris Ashton tries out IE8 against the modern web, and considers how we can build our sites to last.

Join web guru, speaker, and author Rachel Andrew for this class all about CSS Grid: the most powerful layout system available in CSS. Throughout the class, Rachel breaks down CSS Grid and shows you the powerfully responsive and flexible structures it allows you to implement into your designs.
An illustrated avatar collection for developers and designers.
A live CSS editor for writing user style sheets. It allows you to customize your favorite sites, save and sync your styles.

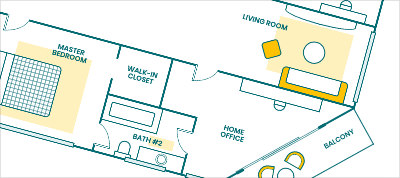
Olivia Ng demonstrates the capabilities of CSS Grid by building a beautiful floor plan.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor