Use Cases For Flexbox

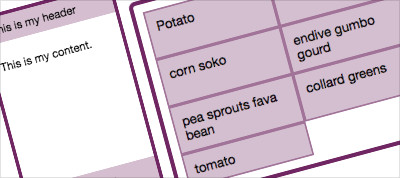
Rachel Andrew outlines some of the common use cases for Flexbox.

Rachel Andrew outlines some of the common use cases for Flexbox.

Brad Frost looks at the pros and cons of nesting (and not-nesting) selectors in Sass.

If you’re like most of us, you’re too busy working to think about your career. But while you’re heads-down getting stuff done, the web races forward. How you can keep up … and stay inspired? That’s where we come in. 12 great speakers, one unforgettable learning experience, to take you to the next level.
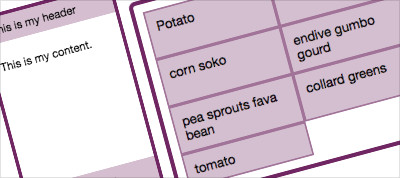
Dannie Vinther explores how the flexibility of CSS Grid can help you implement a horizontal scrolling component.
Rachel Andrew reflects on how we have typically thought about CSS, and how that should be changing given where the language is now.
Jonathan Snook demonstrates the importance of conversations between designers and developers during the design process.
The CSS layout cookbook aims to bring together recipes for common layout patterns, things you might need to implement in your sites.
Justin Reyna explains how to make colors accessible using the design principles you already know.

Now you can add an interactive chatbot to your website without worrying about CSS. It’s all taken care of with our intuitive chatbot builder.
Colorbox is an online tool for building color systems for accessible UIs that scale.
Ferret is a web scraping system that tries to simplify data extraction from the web for things like UI testing, machine learning, and analytics.

Chris Coyier demonstrates how many different shapes can you actually create using pure CSS with only a single HTML element.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor