Getting to Know CSS Grid Layout

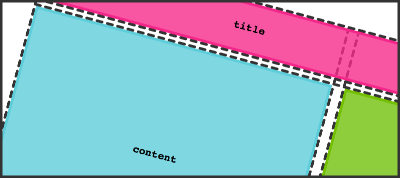
Chris Wright created a series of examples to introduce you to the various concepts important to getting started with CSS Grid.

Chris Wright created a series of examples to introduce you to the various concepts important to getting started with CSS Grid.

Manuel Rego gives a nice introduction to CSS Grid.

On Honeypot companies send developers interview requests. Your profile stays live for 3 weeks.
Nick Santos describes why parts of Medium are sometimes blocked by an ad blocker and how they fixed the problem with a bit of CSS.
Donovan Hutchinson demonstrates how to make your hero header stand out with CSS animations.
Tom Sabin shares some advice on structuring and managing your CSS.
Zell Liew shares how and why he uses a slightly modified version of BEM for structuring CSS.
If somebody you know wants to get into web-development, but doesn’t know where to start, direct them to this tutorial for complete beginners, by Oliver James.

.design domains were just released and some of the best ones are still available. Normally cost $35 but CSS Weekly readers get them now for only $5!
An experimental PostCSS plugin aiming to replace the 24 new CSS Grids properties with a single one that you can easily understand.
Alix is a browser extension for a11y.css. It allows you to lint your HTML for Accessibility issues simply by applying a stylesheet that makes use of advanced CSS selectors.

Experimental hover effects that reveal a stack of multiple colored cards behind the hovered item, created by Mary Lou.
If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor