BEM 101

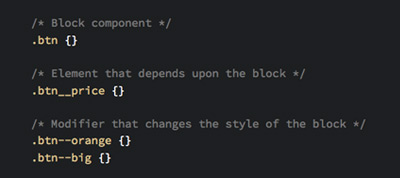
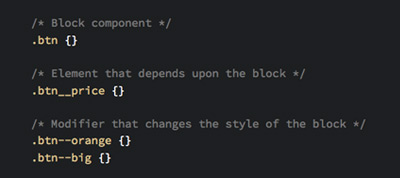
An excellent introduction into BEM (Block, Element, Modifier) methodology, a popular naming convention for classes in HTML and CSS.

An excellent introduction into BEM (Block, Element, Modifier) methodology, a popular naming convention for classes in HTML and CSS.

There are no simple, cast-iron rules in relation to CSS performance that can be banked upon in every situation.

Set yourself apart. Learn from the industry’s most advanced developers and designers at the conference where new ideas become industry-wide best practices. City after city, show after show, An Event Apart is the one web design conference where ground-breaking techniques break first.
Register now and save $100 with discount code AEACSSW.

Keith Clark demonstrates a technique to get content in front of visitors as quickly as possible by asynchronously downloading stylesheets to prevent them from blocking page render.

Living Style Guides are here to help you transform your Front-end codebase into well-described pattern libraries with minimal efforts. But to make them really efficient, you need to choose the proper tools.
Nick Salloum looks at the CSS will-change property, what it is, when and how to use it, and how not to use it.
Donovan Hutchinson shows to add appeal to your designs by combining multiple animations, delays and timing functions.
Addy Osmani explores new features of Chrome DevTools: paint profiling, animation inspection and updates to the JavaScript editing workflow with V8.
A tool that cleans up your markup and allows you to take control of your HTML.
A collection of pure CSS icons. All icons are created with a single element.

Pure CSS raindrops on a window by Lucas Bebber.
If you like this newsletter, please consider supporting it on Patreon. Thank you!
Happy coding,
Zoran Jambor