
Two very opinionated articles with opposing viewpoints on how developers should be using CSS were released this week: Challenging CSS Best Practices & Cargo Cult CSS.
Jeremy Keith reacted to these articles saying that this isn’t an either/or situation and that both extremes are problematic. I tend to agree with him. Sometimes one approach makes more sense, sometimes another one, and sometimes combining two different approaches is the way to go.
Don’t just jump blindly into either of these camps, use your best judgement and do whatever makes most sense for you and your project.
Read more

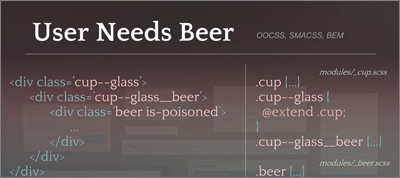
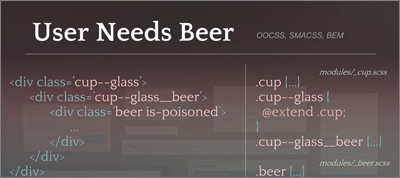
Andrew Colclough shares a style-guide for modular Sass development using SMACSS and BEM.
Read more
Keith Clark explains how to generate vertex data for elements transformed using CSS and demonstrates how to use this data to shade elements using a light source.
Read more
Multilayer CSS organization methodology is based on BEM and OOCSS principles. The methodology originated in a large project with more than 60 developers, but it can easily be used for small and medium sized projects as well.
Read more
John W. Long shows pros and cons of Sass and SCSS syntax and explains why he switched from Sass to SCSS syntax.
Read more
A nice visual explanation on how to create iOS7 style squircles with a couple of cool hover effects.
Read more
A short article about what RWD breakpoints are and the gist of how to do them using Susy.
Read more