
Are 'CSS Carousels' Accessible?
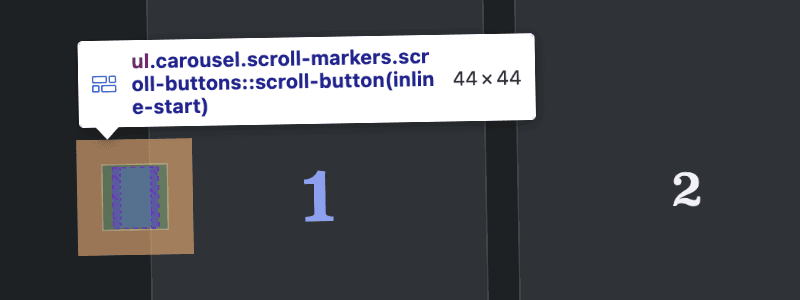
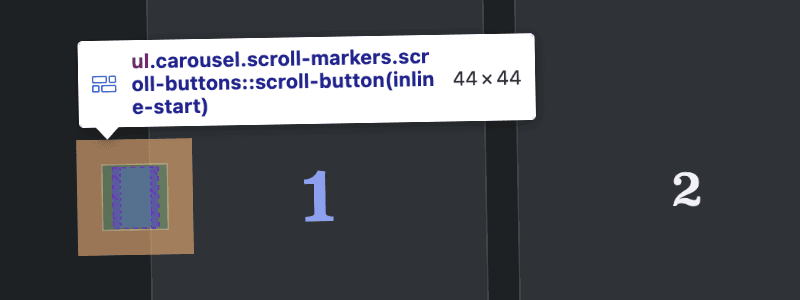
Sara Soueidan examines the newly announced “CSS Carousels” through the lens of usability and accessibility.
Find out if CSS Carousels are accessible, how to trim margins using margin-trim property, if you should use an owl selector, and more.

Sara Soueidan examines the newly announced “CSS Carousels” through the lens of usability and accessibility.

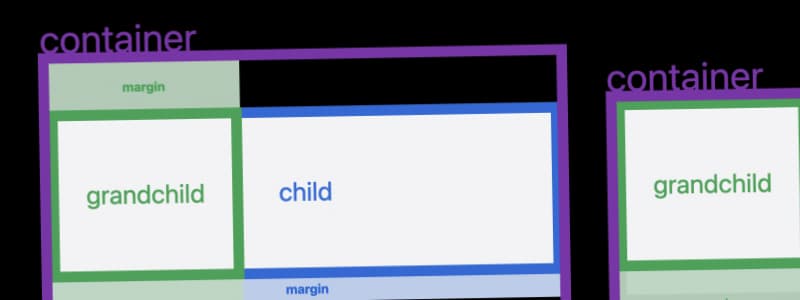
Jen Simmons introduces margin-trim, a property that lets you tell a container to trim the margins off its children — any margins that push up against the container.

Explore how leading teams are using AI to transform testing at <break>point 2025—BrowserStack’s flagship virtual conference, happening May 14–15. Learn from experts like Anu Bharadwaj (Atlassian), Michael Bolton, Christian Bromann, Joe Colantonio and many more as they dive deep into AI-driven testing, accessibility, automation strategies, and more. It’s free, virtual, and packed with hands-on workshops, real-world strategies, and global networking

Learn what the owl (* + *) selector in CSS is, how it works, why you should use it, and the viable alternatives.
Find out how you can easily create landing pages and entire websites with BeTheme WordPress Theme, using its powerful, developer-friendly features like Query Loop Builder with built-in WooCommerce compatibility.
Andy Clarke shows how retro animation techniques have surprising parallels to modern CSS.
Ana Tudor shows a trick of utilizing a custom property to use container query units relative to an outer container.
James Stuckey Weber gives an overview of updates to the Popover and CSS Anchor Positioning Polyfills.
Gabriel Shoyombo gives an overview of different proposals for adding support for masonry-style layouts in CSS.
Mads Stoumann looks into the attr() method, demonstrating how it can help you make easily readable components.

Supercharge your web development workflow with an all-in-one browser extension that helps you inspect, edit, test, debug, and optimize websites faster.
An online tool that will help you create consistent and scalable design token naming conventions for your design system.
PDFSlick is a library that enables viewing and interaction with PDF documents in React and SolidJS apps built on top of Mozilla’s PDF.js, and utilizes Zustand to provide a reactive state for the loaded documents.

Konstantin Denerz created a stunning, animated demo using only one additional element besides the body, and lots of dynamically generated gradients using SCSS.
Thank you so much for reading!
If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly on Buy Me a Coffee
• CSS Weekly on Patreon
• CSS Weekly YouTube Channel
• Mastering Linting
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.

