New Front-End Features For Designers In 2025

Cosima Mielke outlines some new front-end features and explores how they can simplify your day-to-day work and help you build modern UI components.

Cosima Mielke outlines some new front-end features and explores how they can simplify your day-to-day work and help you build modern UI components.

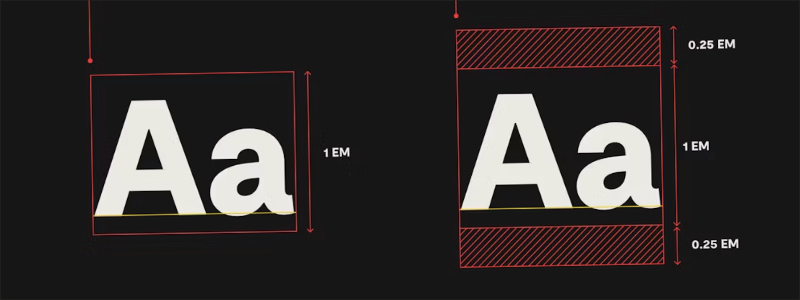
Jason Bradberry shows what’s possible in the real world with the new CSS text-box-trim capabilities from a designer’s perspective and gives a deep dive into the text spacing and alignment problems it solves.
🎨 Get UiCore PRO Risk-Free — Perfect for creatives who love customizing without bloat. Build stunning layouts with intuitive tools that won’t slow your site down.
🚀 Discover Betheme’s 700+ pre-built websites — A versatile theme with 700+ pre-built sites to fast-track your next project. Fully optimized for performance, SEO, and WooCommerce.
🔧 Download Blocksy for Free — Lightweight, fast, and Gutenberg-native. Ideal for devs and designers who want modern, performance-first sites and online stores.

Learn how to get the most out of Visual Studio Code minimap and turn it into a valuable, indispensable tool in your coding workflow.
Kevin Powell explains how it’s now possible to animate to or from height: auto and other intrinsic sizes.
Ahmad Shadeed demonstrates how to make text look more balanced in CSS.
Joan Leon explores the functionality and possibilities of the Chrome DevTools Overrides panel in the Sources tab.
Adam Argyle showcases a creative use for :has(), where you create focus by pushing back, blurring, or obfuscating the items that are not hovered or in focus. (I made a similar effect a while ago, in case you want to check it out, or watch the video guide.)
Conor McCarthy explores how preloading your Largest Contentful Paint (LCP) image can enhance your page’s performance.

CSSBattle’s LEARN is the first-ever gamified CSS course targeted towards beginners, intermediates, and even experts. Each course consists of multiple levels which you play and learn – just like a game!
Khoshnus is a library that will help you craft beautiful handwritten SVG Text Animations.
Kinesis.js is a library that offers a suite of components to create engaging animations and transformations based on user interactions like mouse movements, scroll events, and even audio input.

Ryan Mulligan created a stunning “glitter gifs” style experiment using CSS Paint API.
Happy 2025! I hope you have an amazing year full of fantastic experiences—onscreen, offscreen, and even in CSS!
If you want to directly support this newsletter and my work in 2025, check out:
• CSS Weekly Patreon
• CSS Stickers
• CSS Weekly YouTube Channel
• Mastering Linting
Happy coding,
Zoran Jambor