CSS Wrapped 2024
Chrome DevRel highlights 17 new fantastic features launched for Chrome and the web platform in 2024.
Find out which new features launched on the web platform in 2024, how the Baseline project evolved, how to create cross-document page transitions using View Transitions API, and more.

Chrome DevRel highlights 17 new fantastic features launched for Chrome and the web platform in 2024.

Ahmad Shadeed shows how to use container queries and CSS :has() to build a feature image.

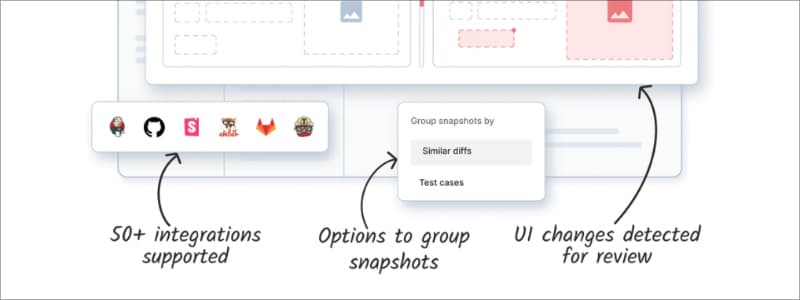
Tired of visual bugs ruining your deployments? BrowserStack’s Visual Testing Suite—featuring Percy, App Percy, and Visual Scanner—ensures flawless UIs by catching even the smallest inconsistencies across 20,000+ real devices. Write and ship your CSS with confidence, knowing that any changes you make won’t have unintended consequences on a seemingly independent part of your UI.

A step-by-step guide on fixing bad user interfaces based on fundamental UI Design principles, along with tips that will help you take your UI skills to the next level—based on a JavaScriptmas coding challenge “Ugly Advent Calendar”.

Find out how to use View Transitions API to create cross-document page transitions, how to easily show Baseline status on your blog posts, how Container Queries work, and more.
Mariko Kosaka, Pete LePage, and Rachel Andrew share how the Baseline project evolved in 2024.
Conor McCarthy explores how to detect LCP elements that are background images, and outlines some optimization strategies.
Ana Tudor demonstrates how to create a stunning halftone effect using a single “div”, no pseudos and just three CSS properties.
Akshay Gupta explains how to master radii, rotation, and arc direction to create stunning curves in SVG.
Andrée Lange shares essential design principles for creating accessible charts.

Level up your coding skills and build awesome projects in a variety of languages and frameworks, including HTML, CSS, JavaScript, React, TypeScript, and more. For a limited time, you can get an exclusive discount if you upgrade to Scrimba Pro to get access to all of their courses.
Gradienty is a diverse set of design tools that includes generators for gradients, color palettes, animation, glassmorphism, and more.
Native HTML web component for easily adding sorting and filtering functionality to tables.
As we’re approaching the end of 2024, it’s nice to look back at all the new fantastic features we gotten this year. The Chrome DevRel team did a fantastic job highilghting the most important ones in their CSS Wrapped 2024 overview, but I wonder what are your favorites.
Mine are interpolate-size property, @starting-style at-rule, and Cross-Document View Transitions. Which ones would you highlight? Let me know on Bluesky.
PS. If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly Patreon
• CSS Weekly YouTube Channel
• Mastering Linting
Happy coding,
Zoran Jambor

A set of beautiful, cute, and funny CSS stickers to showcase your love for CSS.