An Official Logo for CSS
CSS-Next Community Group, together with the community, created an official CSS logo. It’s simple and clean, with a wonderful CSS color rebeccapurple, and you can start using it today.
Find out what a new, official CSS logo looks like, how to use anchor positioning, how to apply a background image to a border, and more.

CSS-Next Community Group, together with the community, created an official CSS logo. It’s simple and clean, with a wonderful CSS color rebeccapurple, and you can start using it today.

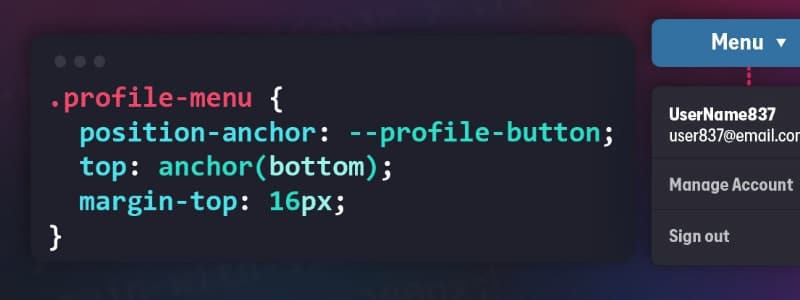
Kevin Powell demonstrates how CSS anchor positioning works.

Level up your coding skills and build awesome projects in a variety of languages and frameworks, including HTML, CSS, JavaScript, React, TypeScript, and more. For a limited time, you can get a Black Friday discount if you upgrade to Scrimba Pro to get access to all of their courses.

Find out how to use View Transitions API to create cross-document page transitions, how to easily show Baseline status on your blog posts, how Container Queries work, and more.
Jen Simmons explains how you can apply a background image to a border using background-clip: border-area, available today in Safari Technology Preview and Safari 18.2 beta.
Josh W. Comeau shares a framework that might help you decide whether it’s appropriate to use a new CSS feature.
Bramus Van Damme shows how to auto-trigger a View Transition with MutationObserver.
Juan Diego Rodríguez explores different solutions to prevent parent styles from leaking to nested content, including 2024’s @scope at-rule.
Geoff Graham looks at different situations and contexts where alt text may not be needed and what you can do in those cases.

This is the best time to get your JavaScript Certification! Built under review by industry leaders.
Stanko Tadić built a nice, dual-range input component you can easily implement and style.
Little-Date is an opinionated library that makes date-ranges short and readable.

Jacky Zhao created a stunning, pure CSS implementation of some sunlight streaming in through the window.
I’ve been thinking about getting on this Black Friday train and creating some merchandise with CSS Stickers artwork. What do you think? Would you like to see
“screaming monster with !important” on a t-shirt, hoodie, or a mug?
Let me know on YouTube, Bluesky, or X / Twitter.
Happy coding,
Zoran Jambor
PS. If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly Patreon
• CSS Weekly YouTube Channel
• Mastering Linting

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.

A set of beautiful, cute, and funny CSS stickers to showcase your love for CSS.