Overflow Clip

Ahmad Shadeed created a detailed guide on how overflow: clip works in CSS.

Ahmad Shadeed created a detailed guide on how overflow: clip works in CSS.

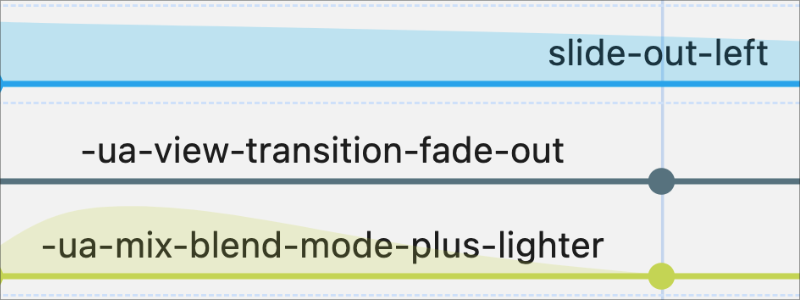
Umar Hansa shares a practical guide to View Transitions.

As a web developer or tech enthusiast, your online projects deserve a hosting solution that’s fast, secure, and optimized for peak performance. This Black Friday | Cyber Monday, Cloudways empowers you with everything you need to build, scale, and secure your websites effortlessly.
Here’s how Cloudways simplifies your workflow and maximizes efficiency:
Use promo code BFCM2024 to get 40% off your bill now!

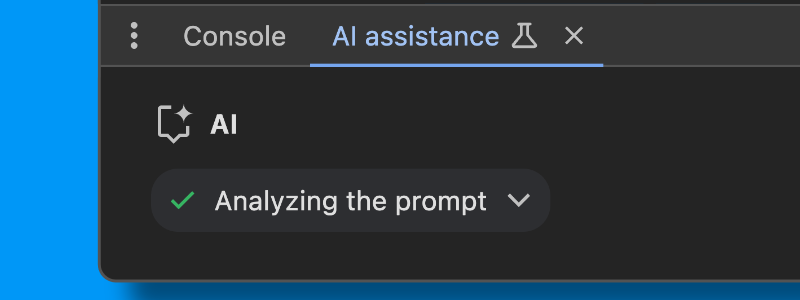
A detailed guide to using the AI assistance panel in Chrome DevTools outlining how to use AI Console Insights and AI Assistance for CSS styles on practical, real-world examples.

Find out what the new official CSS logo looks like, how to use OpenType features of high-quality fonts, how to create accessible tooltips, and more.
Sara Joy demonstrates modern CSS features that make respecting user color scheme preferences trivial.
Kevin Powell shows how to easily animate details/summary elements using modern CSS.
Juan Diego Rodríguez demonstrates how to dynamically show comments using Anchor Positioning and View-Driven Animations.
Thomas Günther offers some advice on designing beautiful focus outlines.
Rachel Andrew shares some thoughts on the challenges and pitfalls of creating guides for new and experimental web features.

Meco is a distraction-free space for reading and discovering newsletters, separate from the inbox. Add your newsletters (including CSS Weekly) in seconds and liberate your inbox today!
A game for learning CSS anchor positioning.
Drag and Drop is a small library for adding data-first drag and drop sorting and transferring for lists in your app. It’s simple, flexible, framework agnostic, and clocks in at only ~4Kb gzipped.

Vineeth TR created a stunning, animated CSS-only counter.
I’ve been using and enjoying the social media platform Bluesky a lot lately, and it seems that many developers & designers have migrated from other services. If you’re there, say hi. I’m @cssweekly.com.
Happy coding,
Zoran Jambor
PS. If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly Patreon
• CSS Weekly YouTube Channel
• Mastering Linting