Building the Perfect Logo Strip

Nils Binder shows a clever technique to create a visually balanced row of logos.

Nils Binder shows a clever technique to create a visually balanced row of logos.

Ana Tudor explains in detail how to create a split effect without content duplication.

Product for Engineers is PostHog’s newsletter helping engineers improve their product skills. Subscribe to get curated advice on building great products, lessons (and mistakes) from building PostHog, and deep dives into the strategies of top startups.

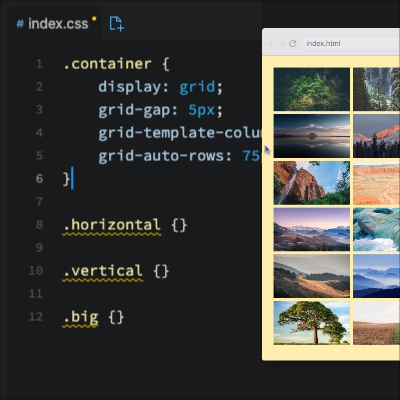
Visual Studio Code tip showing you how to make Minimap useful by utilizing Mark Section Headers and Region Section Headers, with an explanation of how Max Column option works.
Roderick Gadellaa outlines some challenges developers face when working with Safari.
Kevin Powell demonstrates how powerful CSS Counters can be.
(A while ago, I published a quick tip on using @counter-style CSS at-rule, which can also help you create custom counters, in case you want to check it out.)
Bramus Van Damme explains how to create a CSS-only sticky header that hides and shows depending on the scroll direction, based on a demo by Fabrizio Calderan.
Ryan Finni shows how to create a randomized, animated icon background for any content section.
Björn Ottosson, the Swedish engineer who created Oklab color space, explains how he developed a simple yet effective model with good hue uniformity while also handling lightness and saturation well — and is “okay” to use.

Level up your coding skills and build awesome projects in a variety of languages and frameworks, including HTML, CSS, JavaScript, React, TypeScript, and more.
As a CSS Weekly reader, you will get a 20% discount if you upgrade to Scrimba Pro to get access to all of their courses—only valid for the next few hours.
SVG Collector is a lightweight Chrome extension that allows you to collect, copy, and download SVG elements from any website.
PlaceholderJS is a placeholder service designed for developers that integrates seamlessly with React & NextJS.

Ben Evans created a more than stunning CSS-only music video. Watch, listen, and admire Ben’s CSS art.
Recently, I restarted my Frontend News series on YouTube, which complements this newsletter and allows a bit more of my commentary than this newsletter format.
Here are the last few episodes:
• Frontend News #6: One Million Checkboxes, Can I Use CLI
• Frontend News #5: ChatGPT CSS, Custom Range Sliders
• Frontend News #4: State of CSS 2024, Syntax Highlighting
I’d be thrilled if you checked it out and even more if you subscribed to CSS Weekly YouTube channel.
Happy coding,
Zoran Jambor
PS. If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly Patreon
• CSS Weekly YouTube Channel
• Mastering Linting