
WebKit Features in Safari 18.0
Jen Simmons gives an overview of new web platform features that just landed in WebKit, the rendering engine driving Safari.
Learn what's new in Safari 18, how the text-box-trim and text-box-edge work, how to enable new CSS transition behavior, and more.

Jen Simmons gives an overview of new web platform features that just landed in WebKit, the rendering engine driving Safari.

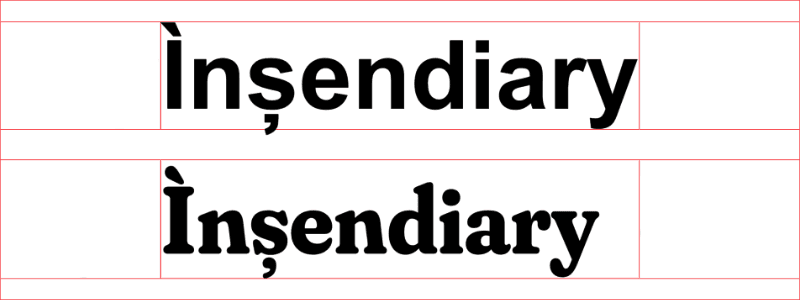
Daniel Schwarz explains how the text-box-trim and text-box-edge enable you to trim specifiable amounts of the whitespace above and below text.

Picture a world where workflows are finely tuned, automated to perfection, and seamlessly integrated with your favorite apps. It’s not just a platform; it’s a revelation—a space where managers gain unparalleled visibility into team processes, ensuring each project is a resounding success. Step into the future of work management with monday.com, where efficiency isn’t a goal; it’s a given. From startups to industry giants, monday.com has transformed how teams work. Why not let your team be the next success story?

Find out how to enable new CSS transitions behavior using interpolate-size property that allows you to transition to intrinsic sizing keywords like “height: auto;” and how calc-size() implementation changed.
Find out what happened with One Million Checkboxes experiment, how display:contents and :target pseudo-class work, how to get Can I Use data directly from your command line, and more.
Bramus Van Damme explains how to use the interpolate-size property or the calc-size() function to enable smooth transitions and animations from lengths to intrinsic sizing keywords and back.
Will Boyd shows how to use CSS custom properties to compose animations in a sensible way.
Chris Coyier showcases a creative and fun use of CSS selectors, including :has() pseudo-class.
Myriam Frisano explores the basics of hand-coding SVGs with practical examples to demystify the inner workings of common SVG elements.
Olga Rusakova explains how and why you can run a successful blog that benefits both the company and developers.

Certificates.dev, the trusted name behind the official Vue.js & leading Angular certifications, is launching a new JavaScript certification on Sep 24th, 2024. Join devs from 350+ companies like Coca-Cola, IBM, & Samsung getting a career boost. Early Bird pricing available for 24h only on launch.
Pic Smaller is an online, easy-to-use, intuitive, mobile-friendly image compression tool.
Calendar Link is a JavaScript library that generates event links for Google Calendar, Yahoo! Calendar, Microsoft Outlook, and more.
As developers, one of our most difficult challenges is staying up-to-date with new technologies, trends, and features. The web is constantly evolving, and it might seem impossible to stay relevant in a single area (like CSS), let alone in all areas you’re expected to master, from HTML, CSS, JavaScript, and accessibility to specific frameworks and tools.
My goal with this newsletter and YouTube channel is to help you with this. (I’d greatly appreciate it if you could share CSS Weekly with someone you think might find it useful.) From my experience, the best advice I can give you about keeping up with the web platform is: don’t stress too much about it. Everyone is in the same boat as you. It is challenging to keep up, and if you’re even remotely aware of what’s happening and what features are becoming available, you’ll do more than fine.
If and when you face a challenge, you’ll remember that you’ve seen a new feature that might help you solve your problem. Then, you can learn about it and try it out.
The more you know, the better, but you can’t know everything, and that’s perfectly fine.
Happy coding,
Zoran Jambor
PS. If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly Patreon
• CSS Weekly YouTube Channel
• Mastering Linting

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.

A set of beautiful, cute, and funny CSS stickers to showcase your love for CSS.

