State of HTML Survey Results

The State of HTML 2023 survey results are finally live—dig in, and you’ll certainly uncover some interesting insights.

The State of HTML 2023 survey results are finally live—dig in, and you’ll certainly uncover some interesting insights.

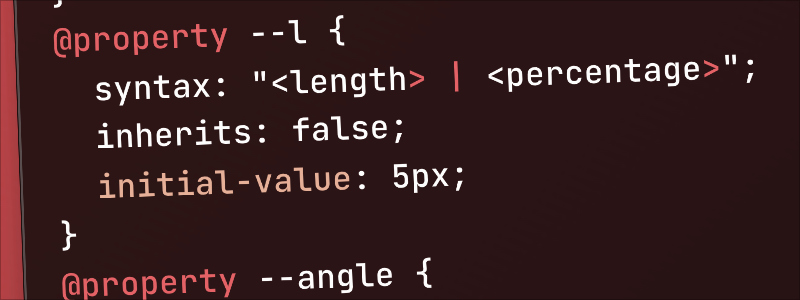
Preethi Sam demonstrates where custom properties are more suitable than variables while showcasing the greater freedom and flexibility that custom properties provide for designing complex, refined animations.

Sequence is the world’s first financial router. We help individuals build an intuitive money map of their cash flow and sync their accounts to it, enabling all of your financial apps –from banking, budgeting, investing, lending, and more — to speak to each other.

My short exploration on why text-emphasis isn’t good for spicing up your headlines, along with some use cases where it might be acceptable.
Salma Alam-Naylor explains why we rarely need to think about CSS minification, chunking, splitting, and post-processing anymore.
Temani Afif explores different techniques for creating common shapes with the smallest and most flexible code possible.
Wes Bos shows a couple of nifty quick tips on styling textareas.
Jeremy Keith shares some thoughts on thinking about newly available features as progressive enhancement even if they still aren’t widely supported.
Kilian Valkhof shows you how to test your site in different languages and writing modes without changing your OS settings or having access to your content in other languages.
(And speaking of different writing modes, you might want to check my guide on Logical CSS Properties.)

Happy users include columnists at the Washington Post and NYT; winners of the Hugo, of the Pulitzer, of the Apple Design Award; maintainers of OSS used by millions; award-winning game studios; YC startups and Fortune 500 companies; freelancers and agencies of all sizes.
A no-framework, no-dependencies, customizable, animate-able, SVG-based qr-code Web Component.
A CLI script that scans a local directory for images and generates a simple HTML gallery using the experimental CSS Masonry layout.

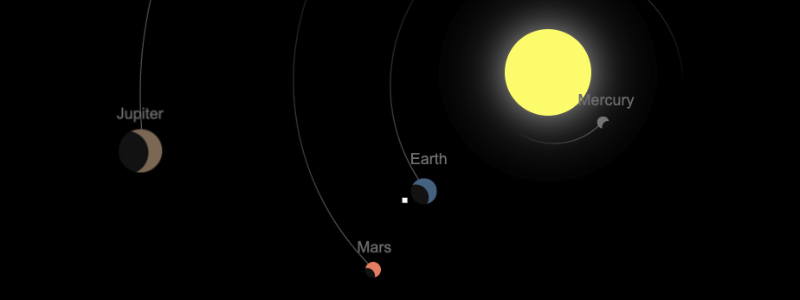
Eric Ros created a stunning, animated pure-CSS solar system using CSS trigonometric functions.
When it comes to frontend technologies, the most exciting and probably most valued are JavaScript and CSS; it feels like HTML doesn’t get nearly as much love.
But HTML is the core of everything on the web, and you shouldn’t overlook it. Understanding semantics and getting familiar with new features is not only important but crucial regardless of which part of the front end you’re focused on.
Happy coding,
Zoran Jambor
If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly Patreon
• CSS Weekly YouTube Channel
• Mastering Linting