Introducing "Unleash the power of Scroll-Driven Animations"

Bramus Van Damme created a 10-part video course to help you learn all about scroll-driven animations using CSS or JavaScript.

Bramus Van Damme created a 10-part video course to help you learn all about scroll-driven animations using CSS or JavaScript.

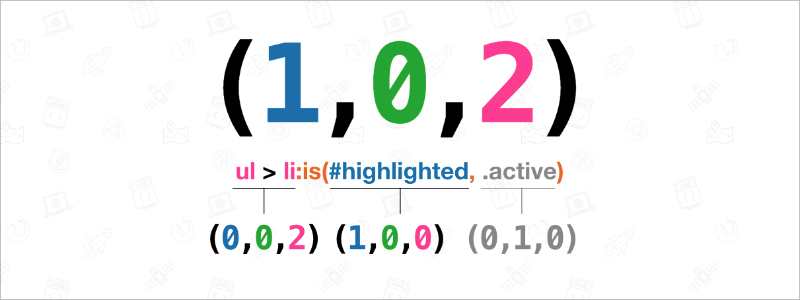
Bramus Van Damme shares a list of misconceptions about Specificity in CSS.

WorkOS supports both the foundational auth as well as more complex enterprise features like single sign-on (SSO).
It provides flexible and easy-to-use APIs, helping companies like Vercel, Loom, and Webflow offer enterprise-grade auth.
Best of all, WorkOS User Management supports up to 1 million MAUs for free.

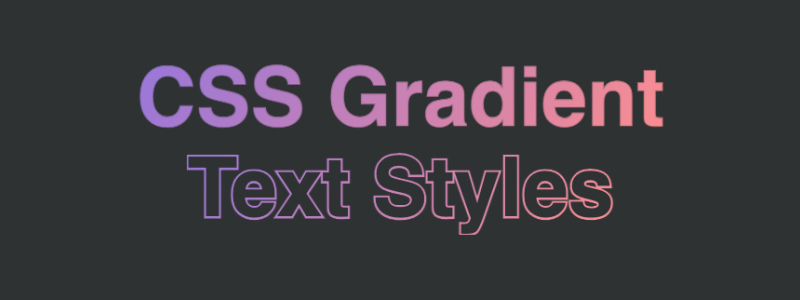
A quick tip showing you how to easily create gradient text styles and gradient text outlines with a few lines of CSS. Even though the vendor prefix is required, this is supported in all modern browsers.
Roman Komarov shows a neat technique of alternating between different backgrounds or themes on nested elements.
Ahmad Shadeed offers some advice on handling indentation in treeview components.
Yuan Chuan showcases a time-based way of animation using CSS Math functions.
Geoff Graham examines an interesting technique of increasing specificity.
Adrian Roselli gives some advice on crafting useful alt text.

A privacy-first, no-nonsense, super-fast blogging platform. No trackers, no javascript, no stylesheets. Just your words. Publish something awesome with your bear hands
An extensive list of software (SaaS, PaaS, IaaS, etc.) and other offerings with free developer tiers.
Cally is a set of lower-level building blocks for accessible, themable, localizable, and accessible calendar components.

Amit Sheen created another stunning animation using just CSS.
If you’re ever wondering which framework or library (CSS or not) to pick up to extend your knowledge, consider taking a step back and exploring the core concepts of the web platform.
There are so many interesting and useful techniques, properties, and concepts landing in browsers you can pick up and start using pretty-much immediately in your projects.
Like multi-keyword display property, the inert attribute that you probably should be using instead of pointer-events, or native CSS toggle switch.
Best of all, digging into those concepts will also help you get up to speed with any framework you might need faster.
Happy coding,
Zoran Jambor
PS. If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly Patreon
• CSS Weekly YouTube Channel
• Mastering Linting