A Practical Guide to Using Shadow DOM

Mayank covers the what, the why, and the how of using shadow DOM today.

Mayank covers the what, the why, and the how of using shadow DOM today.

Eric Portis explains everything you need to know about color spaces.

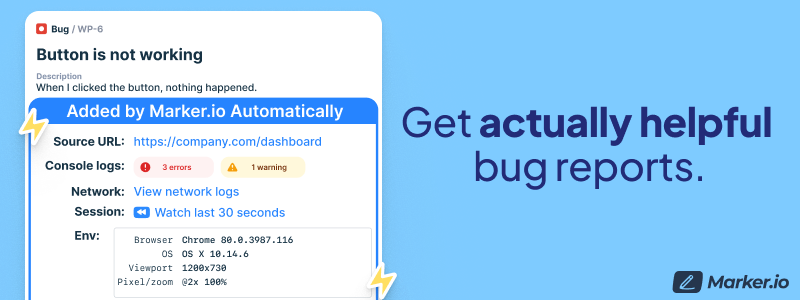
Marker.io helps you understand the context of every bug report you get with URLs, screenshots, browser environment info, session replay, and much more.
Stop struggling when reproducing bugs—you’ll understand exactly what the problem is, and go from “To Do” to “Resolved” 10x faster.
A short look at the current state of CSS4 with an explanation of why CSS4 is happening after all and which CSS features it might include.
Jake Archibald outlines how to handle the problem when the content changes aspect ratio in View Transitions.
Will Boyd explores the infinity constant in CSS, trying to find some practical use cases.
Bramus Van Damme shares the latest update to ::backdrop — it now inherits any inheritable properties from its originating element.
Chris Coyier explains how to deal with a potential problem with modal dialogs when the scrollbars take up horizontal space, and removing them causes content to reflow.

The most creative place where I’ve seen one of CSS Stickers is on Amit Sheen’s grill. Can you top this? If so, let me know! 🙂
Schedule-X is a material design calendar and date picker available as React, Vue, and plain JavaScript components.
JSX email provides a set of React components and helpers for building delightful and responsive email templates compatible with modern email clients.

Amit Sheen created a beautiful Gooey Marquee-type effect.
Thank you so much for reading!
If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly Patreon
• CSS Weekly YouTube Channel
• Mastering Linting
Happy coding,
Zoran Jambor