
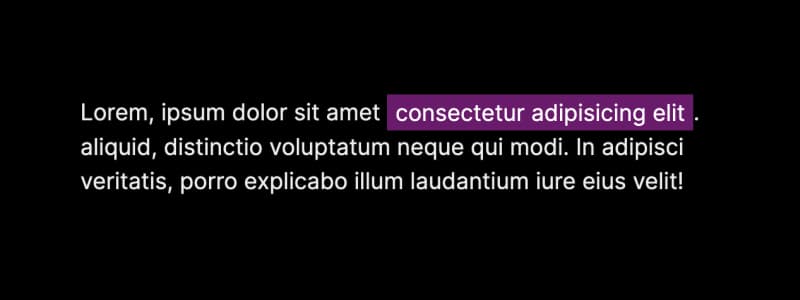
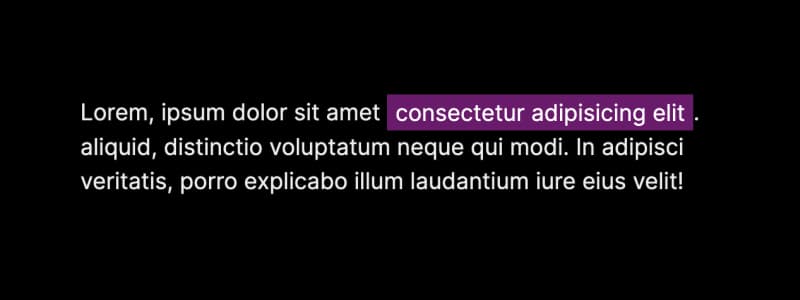
Highlight Text When a User Scrolls Down to That Piece of Text
Chris Coyier shows how to highlight a line of text once you scroll to it using only CSS.
Learn how to highlight a line of text once you scroll to it, how web components work, when to use min() or max() functions, and more.

Chris Coyier shows how to highlight a line of text once you scroll to it using only CSS.


Marker.io adds context to every bug report with URL, screenshots, environment info, session replay, and much more. Go from “To Do” to “Resolved” 10x faster.

A short guide on creating Manual Folding Ranges in Visual Studio Code that allow you to collapse and expand (fold and unfold) any part of your code.
dialog and web componentsMark Conroy demonstrates how to create an accessible off-canvas menu using web components and the dialog element.
Daniel Janus wrote cssfact, a lossy CSS compressor that takes some CSS and outputs back CSS that contains fewer rules.
Temani Afif explains when you should use min() and max() functions.
Jen Simmons outlines the focus areas of Interop 2024.
Dave Rupert shows how to use :focus-visible pseudo-state to create bigger, bolder, and more obvious focus states for your keyboard users.

If you send more than 5K emails a day, check Mailtrap’s tutorial on the new ‘Google and Yahoo email policy 2024’. It breaks down the latest authentication and DNS protocol requirements, so you can navigate them with ease.
CSSformalize is an online tool designed to simplify and speed up the customization of your system HTML forms.

Alvaro Montoro created a stunning, functional slider using Custom Properties, Filters, Container queries, Trigonometrical functions, and more.
Thank you so much for reading!
If you want to support this newsletter and my work, check out:
• CSS Stickers
• CSS Weekly Patreon
• CSS Weekly YouTube Channel
• Mastering Linting
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.

