Building Out a Layered Hero Grid Layout From Dribbble
Andy Bell shows how to create an interesting grid layout with a unique background image treatment.
Learn how to create an interesting grid layout with a unique background, build a blurry shimmer effect, tweak website CSS using Boosts in Arc browser, and more.

Andy Bell shows how to create an interesting grid layout with a unique background image treatment.

Yair Even Or explains how to create a blurring effect in place of a shadow using a combination of masks, gradients, and the backdrop-filter property.

Contentful brings intelligent digital experiences to life. With generative AI and composable content, the possibilities are as limitless as your team’s creativity.![]()

An in-depth guide on using Boosts in Arc browser to tweak CSS of websites to your own needs—on a practical example of adjusting Daring Fireball to become mobile responsive using CSS Grid. You’ll learn how to use Arc Boots, Changes Drawer in DevTools, how to easily set up mobile-responsive CSS Grid, and more.
Ryan Finni demonstrates how to animate an element along a path using CSS Motion Path.
Mandy Michael shows how to animate a smooth transition between font-palettes in Color Fonts using only CSS. (Also, check out my hands-on guide on Color Fonts.)
Rachel Andrew shares the final results of Interop 2023, an initiative to create a more interoperable web with fewer differences between browsers.
Adrian Roselli explains why you shouldn’t use abbr attribute with or without the title attribute.

Create quick app and website wireframes, ideate on sticky notes, map user flows, and collect references. Do it all in one wireframing tool.

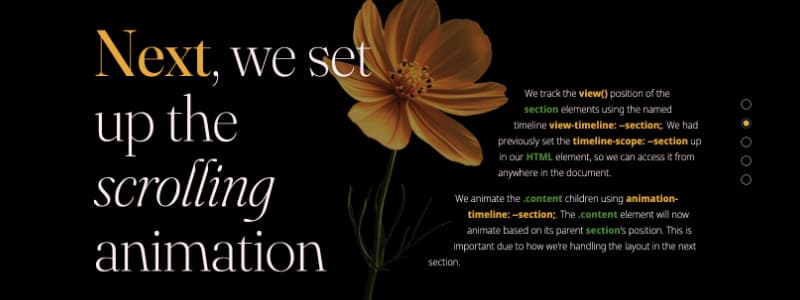
Giana created a stunning demo that showcases the power of scroll-driven animations.
Thank you so much for reading!
If you want to support CSS Weekly and my work, check out:
• CSS Weekly Patreon
• CSS Stickers Set
• CSS Weekly YouTube Channel
• Course Mastering Linting
Happy coding,
Zoran Jambor

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.