
Getting Started with Web Performance
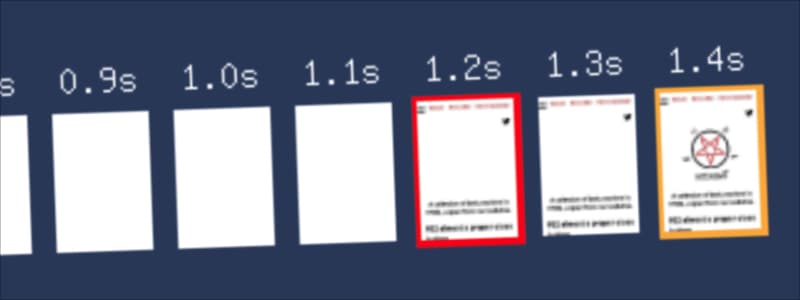
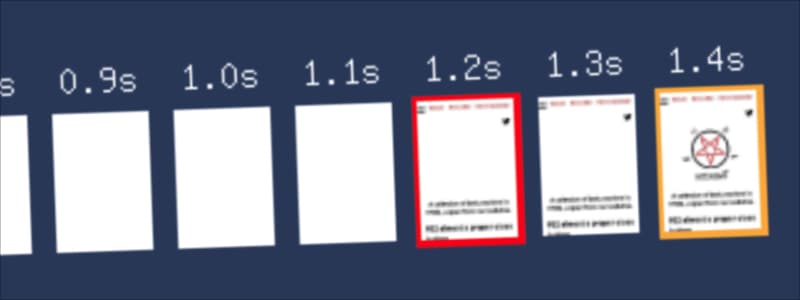
Alistair Shepherd goes through some of the reasoning, jargon, metrics, tools, and top tips on improving your web performance.
Learn how to improve your web performance, how anchor positioning works, how to setup sensible defaults for img elements, and more.

Alistair Shepherd goes through some of the reasoning, jargon, metrics, tools, and top tips on improving your web performance.

Roman Komarov explains the basics of Anchor Positioning, an incoming dynamic addition to enhance the capabilities of CSS positioning.

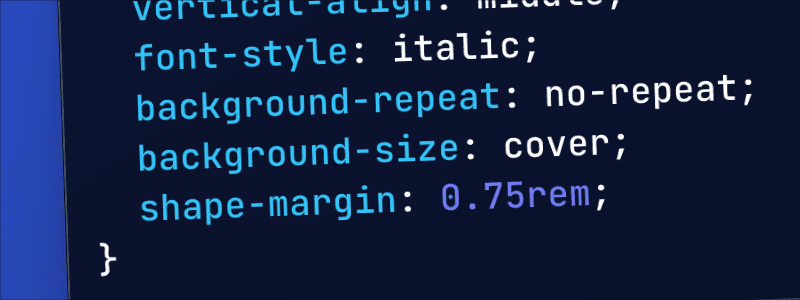
A line-by-line guide through the sensible CSS for image elements you should apply in all your projects to make your img elements bulletproof by default.

A step-by-step guide on how to enable experimental CSS and JavaScript features and various Web APIs in Chrome, Firefox, and Safari.
Chen Hui Jing demonstrates how animating DOM state changes no longer requires a mountain of code thanks to the new View Transitions API.
Šime Vidas explains why 100vw does not always represent the full width of the viewport and shows how to avoid it, along with approaches we may have to solve it in the future.
Tyler Gaw shows how to use the CSS animation-composition property for advanced control over how values are applied during keyframe animations.
Mojtaba Seyedi outlines some newish CSS features that can help you improve your user interface. (I’ve also made a guide on color-scheme and a quick tip on text-wrap properties.)
Kilian Valkhof outlines one of the core principles of web development: you should choose the least powerful language suitable for a given purpose.

Take part in the Developer Nation survey and be part of a community dedicated to shaping the upcoming tech landscape. Your insights can win you fantastic tech gear and rewards!
A library that enables you to use requestAnimationFrame as an async iterable in any JavaScript environment.

Alvaro Montoro created an interesting CSS CodePen challenge where you must put one piece of responsive, pure CSS furniture in a 3d room.
Thank you so much for reading!
If you want to support this newsletter and my work, check out my other CSS-related projects:
• CSS Stickers
• Mastering Linting
• CSS Weekly YouTube Channel
Happy coding,
Zoran Jambor
PS. Use the coupon code CSSFRIENDS to get additional 40% discount on the Masterclass package of Mastering Linting Course.

A handy online tool that will let you easily show Baseline Status in your videos.


