
A Few Ways CSS Is Easier To Write In 2023
Geoff Graham explores the ways “modern” CSS in 2023 has actually made CSS “easier” to write.
Learn how CSS in 2023 has actually made CSS easier to write, how to create an immersive 3D experience using CSS, how to create slanted card components, and more.

Geoff Graham explores the ways “modern” CSS in 2023 has actually made CSS “easier” to write.

Marvin Sernee describes why their team choose CSS over WebGL to create an immersive 3D experience for presenting ancient world maps, atlases, and celestial maps from a private art collection.

The sticker set I’ve been working on is almost ready to ship! I’m putting the finishing touches on the website, figuring out the best pricing structure I can for you, and hopefully, you’ll be able to order it soon. In the meantime, sign up to get updates and be the first to know when it launches!

A detailed, in-depth guide to creating slanted card components using CSS clip-path & shape-outside properties.
Oriana García explains how her team tackled the challenge of balancing animation and accessibility by creating guiding principles for applying animation to user interfaces and incorporating them into the team’s design system.
Harry Roberts outlines some sensible defaults you should consider for your image elements.
Michelle Barker outlines how to debug and deal with unexpected overflow that causes layout bugs.
Maciek Fitzner explores the various ways to make a 3d object that more or less resembles a sphere out of triangles and trapezoids – with just HTML and CSS.
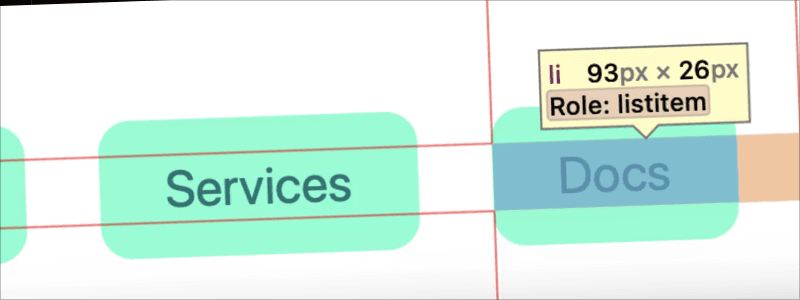
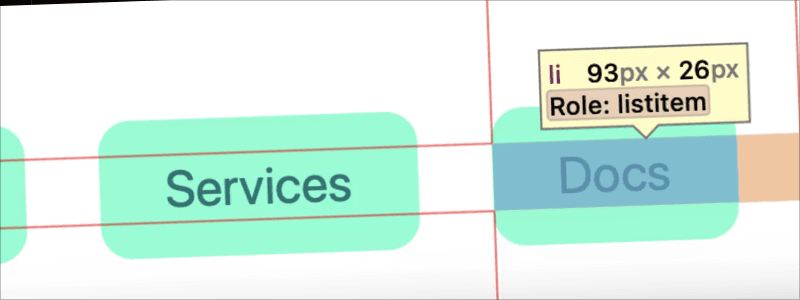
Whitney Lewis shares how Chrome’s accessibility tree can help you debug issues and quickly check custom widgets for accessibility.

With the Codrops Collective you receive a bi-weekly dose of fresh frontend links, interesting articles, learning resources & design inspiration, keeping you at the forefront of frontend development!
A fantastic collection of CSS-only loaders made by Temani Afif using a single element.
A lightweight, and easy-to-use, JavaScript library for code syntax highlighting.

Ben Evans created another stunning animation using pure-CSS. Don’t miss it.
Thank you so much for reading!
If you want to support this newsletter and my work, check out my other CSS-related projects:
• CSS Weekly YouTube Channel
• Mastering Linting
• CSS Stickers
Happy coding,
Zoran Jambor
PS. Use the coupon code CSSFRIENDS to get additional 40% discount on the Masterclass package of Mastering Linting Course.

Weekly hands-on tutorials, tips, tools, news, and more — everything related to CSS and front-end development, created by Zoran Jambor.

A handy online tool that will let you easily show Baseline Status in your videos.