
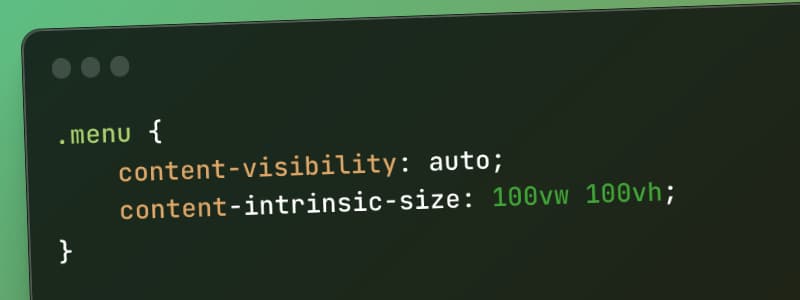
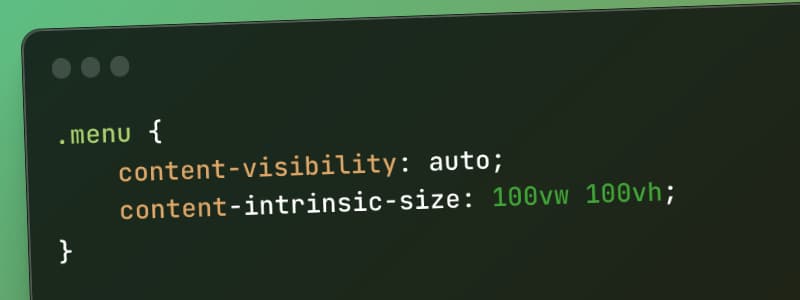
Using CSS content-visibility To Boost Your Rendering Performance
Rob O’Leary dives into the benefits and practical use cases of the content-visibility CSS property, as well as situations where it might not be the most suitable option.
Learn how to boost your rendering performance using content-visibility, how to avoid buggy gradients, how positioning in CSS works, and more.

Rob O’Leary dives into the benefits and practical use cases of the content-visibility CSS property, as well as situations where it might not be the most suitable option.

Keith J. Grant outlines some gradient gotchas along with workarounds.

Take control of HTML, CSS, and JavaScript in a visual canvas. Webflow generates clean, semantic code that’s ready to publish or hand to developers.

A detailed guide on how positioning in CSS works, explaining everything you need to know about CSS position property with clear examples covering all values, including static, relative, absolute, fixed, and sticky.
Find out how to easily get the exact specificity value of a certain selector and quickly compare multiple selectors to understand which are more specific.
Geoff Graham offers some thoughts on what “modern” in the context of CSS might mean.
Ashlee M Boyer gives some advice on when to use absolute or relative CSS units.
Hidde de Vries shares a list of common accessibility questions, along with the answers.
Maxwell Barvian outlines accessibility concerns with using the CSS clamp() function for “fluid” font sizing. (And I made exactly the same mistake in my video with CSS Typography Tips.)
Adrian Roselli explains the differences between hr and optgroup elements in select. (And just recently, I published a tip showing how hr element in select works.)

SUPER EARLY BIRD SALE:
Buy a Yearly Subscription from Vue School and get 2 Masterclass Courses and a Free Online Workshop for FREE.
Full price: $808 – Pay ONLY $120
A Node.js tool to capture screenshots of websites. It uses Puppeteer (Chrome) under the hood.

Alvaro Montoro created a stunning number of stunning CSS-only illustrations.
Thank you so much for reading!
If you want to support this newsletter and my work, check out my other CSS-related projects:
• CSS Weekly YouTube Channel
• Mastering Linting
• CSS Stickers
Happy coding,
Zoran Jambor
PS. Use the coupon code CSSFRIENDS to get additional 40% discount on the Masterclass package of Mastering Linting Course.

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.