
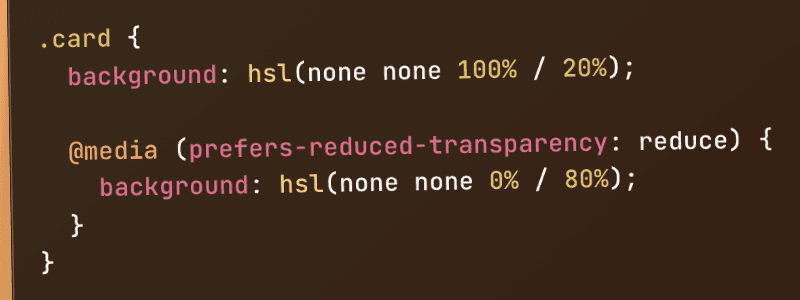
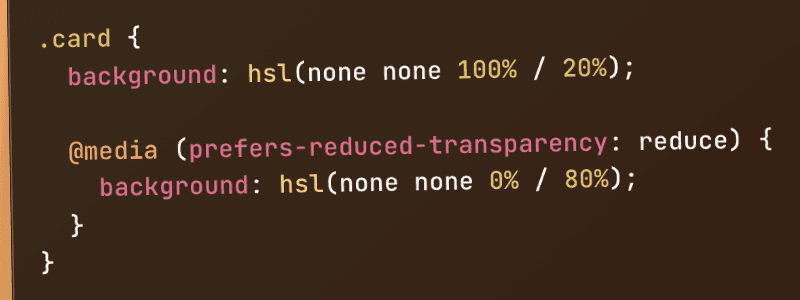
CSS prefers-reduced-transparency
Adam Argyle explains how to optimize and adjust the experience for users who prefer an opaque UI.
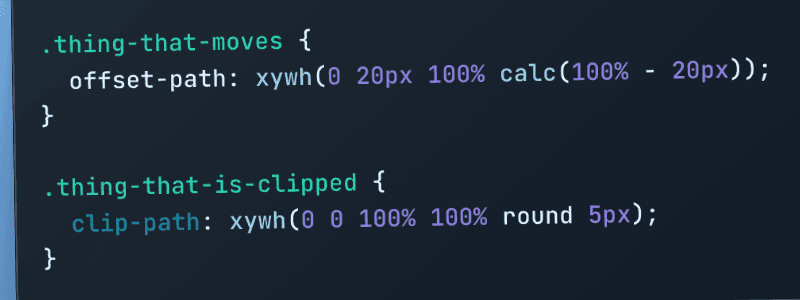
Learn about new CSS features, like prefers-reduced-transparency, light-dark(), xywh(), round(), perspective(), and more.

Adam Argyle explains how to optimize and adjust the experience for users who prefer an opaque UI.

Chris Coyier gives a short overview of new CSS functions light-dark(), xywh(), round(), perspective().

Upgrade your projects effortlessly with our cutting-edge 🎁 FREE Admin Dashboard Templates & UI Kits, available for Bootstrap, React, Vuejs, Laravel, Django, and more.

A look at behind-the-scenes of online Photoshop to understand what it took to bring Photoshop to the web, from Web Components (Spectrum framework) to some interesting code patterns, with a focus on CSS.
An overview of fantastic VSCode Product Icon Themes that should make your VSCode UI nicer and you a bit more productive.
A quick tip showing you how to use format specifiers (%c) to style console.log() messages in DevTools.
Dan Kozlov and Travis Turner delve into the dynamic theming with Tailwind CSS, explaining how to make Tailwind play nice with CSS variables, OKLCH colors, and dynamic themes.
Nic Chan outlines a problem with view transitions and shares a workaround.
Chris Coyier explains line-by-line his CSS Reset strategy.
Marcel Pociot shows a quick tip on properly inspecting and debugging elements that get removed from the DOM as soon as the element loses focus.

Retool is the fast way for developers to build and share internal tools. Drag and drop components to create apps. Seamlessly switch between a visual builder and code to define how they look, act, and connect to data. The result—less tedious work and more user-friendly apps for every team.![]()
CSS Size Analyzer is an online tool that will help you analyze your CSS document size by selector and declarations.
An online tool that will help you experiment with different combinations of the related type and inputmode attributes for better user experience.

Manoela Ilic shares some ideas for speedy page transition animations with layered images using clip-path.
Thank you so much for reading!
If you want to support this newsletter and my work, check out my other CSS-related projects:
• CSS Weekly YouTube Channel
• Mastering Linting
• CSS Stickers
Happy coding,
Zoran Jambor
PS. Use the coupon code CSSFRIENDS to get additional 40% discount on the Masterclass package of Mastering Linting Course.

Weekly hands-on tutorials, tips, tools, news, and more — everything related to CSS and front-end development, created by Zoran Jambor.


