
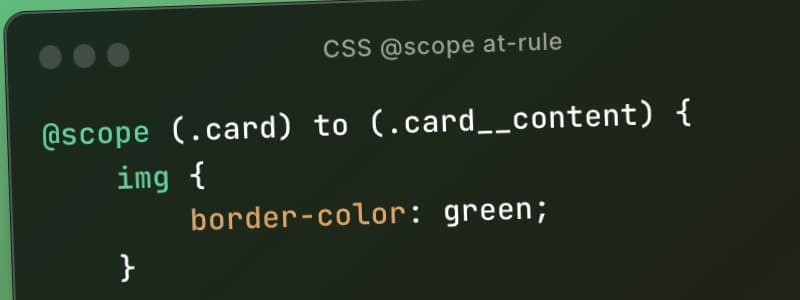
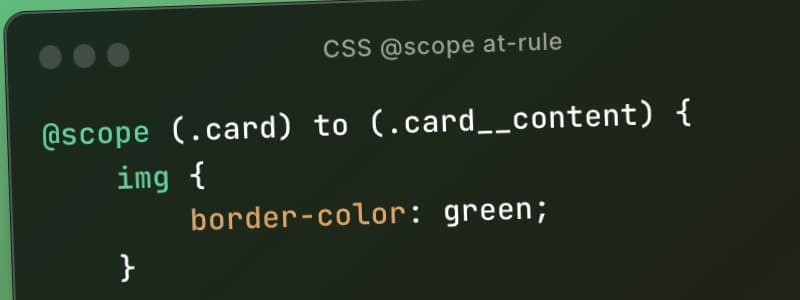
Limit the reach of your selectors with the CSS @scope at-rule
Bramus Van Damme explains how to use @scope to select elements only within a limited subtree of your DOM.
Learn how to limit the reach of your selectors with @scope at-rule, leverage pseudo-private custom properties, style your console.log() messages, and more.

Bramus Van Damme explains how to use @scope to select elements only within a limited subtree of your DOM.

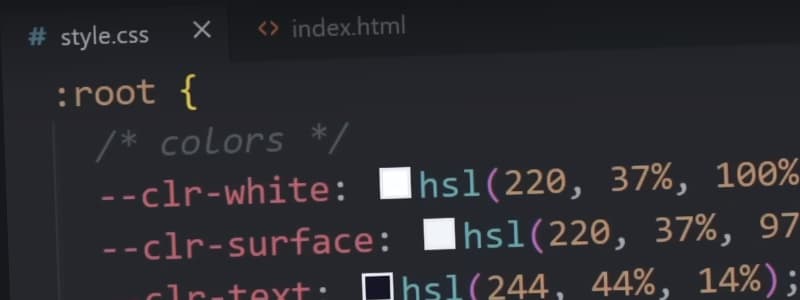
Kevin Powell explores how you can make your code a lot more efficient by leveraging pseudo-private custom properties.

Need speed and flexibility in scaling dev teams? Revelo is the largest platform to hire world-class remote developers from LatAm. Get matched with vetted candidates in 3 days. Get a $2,500 credit on first hire.![]()

A guide on styling console.log() messages with format specifiers to get more distinguishable and organized console output.
A quick tip showing how you can add a horizontal rule element in a select element as a visual separator between some of the list items without using JavaScript.
Jonathan Dallas shares some thoughts related to naming CSS Custom Properties.
Harry Roberts explores the relevance and usefulness of bundlers and build steps.
Scott Vandehey outlines why you should use CSS nesting with caution—it increases specificity and could lead to maintenance problems.
Eric A. Meyer shows how to create a dashed navbar connector using anchor positioning.
Ritika Agrawal takes a deep look into margin collapsing.

I’ve shared some nuggets about my CSS Stickers pack a couple of times in the newsletter, along with a link to the subscribe form, and I’m happy to say that we’re almost at the threshold of interest that makes this project viable. If you’re even remotely interested in CSS Stickers, please sign up for the updates—hopefully, I’ll have more to share soon. 😉
Classyfont is a font-face CSS generator with class names that simplifies the process of generating CSS styles for your fonts.

Maciek Fitzner created a stunning, CSS-only animated, 3D low-poly fish character.
Thank you so much for reading!
If you want to support this newsletter and my work, check out my other CSS-related projects:
• CSS Weekly YouTube Channel
• Mastering Linting
• CSS Stickers
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.


