
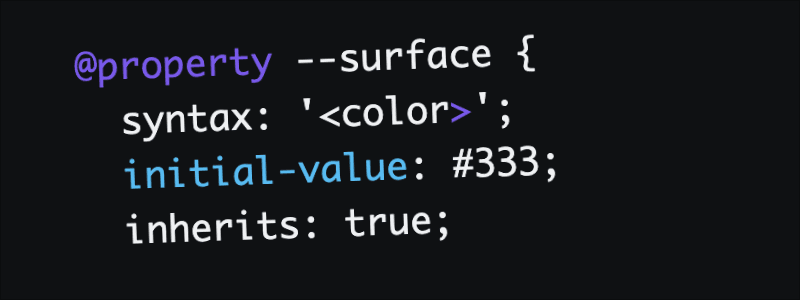
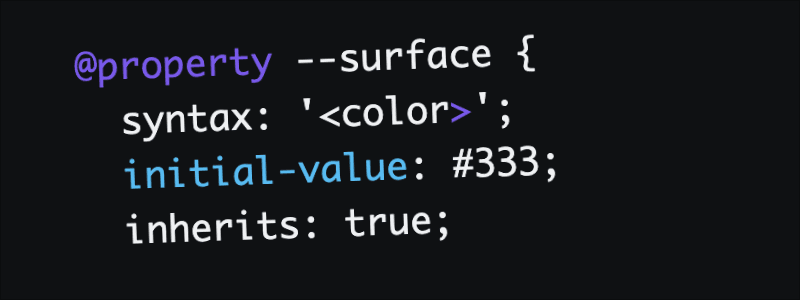
Type safe CSS design systems with @property
Adam Argyle explains how to use @propety to create smarter and more stable design systems.
Learn how to use @propety to create smarter design systems, how color-mix() works, and more.

Adam Argyle explains how to use @propety to create smarter and more stable design systems.

Kevin Powell goes over the basics of how mixing colors in CSS works.
More than just tracking. Gain insights into your work habits, balance multiple projects with ease, and see where time truly goes. Whether in Visual Studio Code or WebStorm, Timing will automatically track what you worked on. Experience a smarter approach to time management.
Preethi shows how to create a hover effect where hovering one item triggers visual changes to other items using CSS gradients. (I’ve shown how to create a similar effect using :has() pseudo-class.)
Manuel Matuzović created a fantastic catalog of all the essential questions and answers regarding Web Components accessibility.
Timonwa Akintokun reviews some approaches you can take to optimize responsive data table UX with CSS.
Dave Rupert shows how to create an effect of a shadow appearing when an element is overflowing as a hint that more content is available in a table.
Sebastian Weber explores the lobotomized owl selector from a modern angle.

Every project has unique needs, and Toptal understands that. Dive deep into our curated pool of world-class freelancers and find your perfect match today. Excellence is just a click away. ✨

Jhey Tompkins created a fascinating, interactive illustration using only CSS.
Thank you so much for reading!
If you want to support this newsletter and my work, check out my other CSS-related projects:
• CSS Weekly YouTube Channel
• CSS Stickers
And if you still haven’t, check out my upcoming course Mastering Prettier & Stylelint. And use the coupon code SUBSCRIBER20 to get additional 20% off on the Masterclass package as a CSS Weekly subscriber.
Happy coding,
Zoran Jambor

Weekly hands-on tutorials, tips, tools, news, and more — everything related to CSS and front-end development, created by Zoran Jambor.