
CSS and Accessibility: Inclusion Through User Choice
Carie Fisher outlines which CSS media features are available for detecting user preferences and how to use them to design and build more inclusive experiences.
Learn how to build more inclusive experiences by detecting user preferences in CSS, how OKLCH works, which CSS Generators you should use, and more.

Carie Fisher outlines which CSS media features are available for detecting user preferences and how to use them to design and build more inclusive experiences.

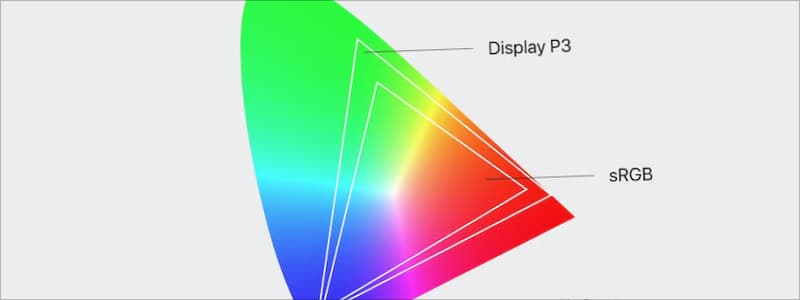
Cristian Diaz explores a newer CSS color model, oklch(), designed to offer an intuitive and consistent way to create consistent, accessible color palettes for the web.

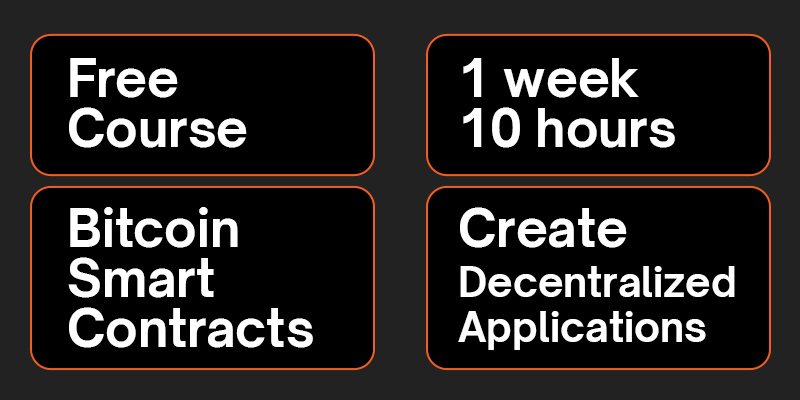
It takes only 10 hours to learn the basics of Bitcoin smart contracts & up your skills as a front end developer. Take a look at this free introductory course designed to help beginners learn the fundamentals of Bitcoin itself, as well as how to build full-stack decentralized applications on Bitcoin L2s.

An overview of fantastic online CSS generators, including many useful tools, from gradient generators to tools for customizing scrollbars, creating fluid typography, cubic-bezier curves for animations, and more.
Gerardo Rodriguez explores progressively enhancing the form validation with the browser’s built-in validation features using HTML and CSS.
Ralph Mason shows how to use object-fit to fit images into a specific amount of space and how to use object-position to get the positioning within that space just right. (And I also briefly explained how object-fit works in my guide on Advanced Positioning in CSS Grid.)
Adam Argyle shows a method to adapt a font to your users’ preferences so they’re maximally comfortable reading your content.

I’ve been focusing on CSS Weekly’s YouTube channel a lot lately, and I’ve gotten a ton of wonderful, positive feedback, the biggest of all being 5,000 subscribers, a major milestone reached just this week. I consider it to be a clear sign that you like the content. Thank you for caring and watching!
A simple script that allows you to copy text to the clipboard in modern browsers.
Thank you so much for reading!
If you want to support CSS Weekly, please check out one of my other CSS-related projects:
• Course Mastering Prettier & Stylelint
• CSS Weekly’s YouTube Channel
• CSS Stickers Pack
• Inspiration Bits Newsletter
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.

