
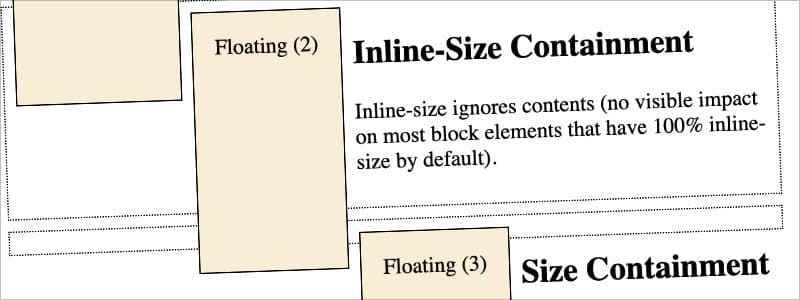
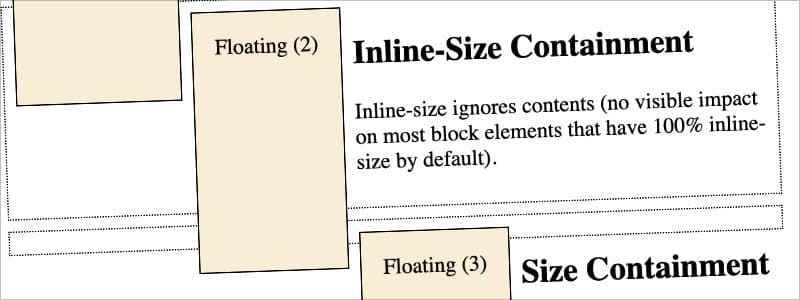
Can We Query the Root Container?
Miriam Suzanne outlines the complexities of containment, overflow, and propagation, related to container queries.
Learn if you should set up a root container for Container Queries, how to solve challenges with the virtual keyboard, how to use position:absolute with CSS Grid, and more.

Miriam Suzanne outlines the complexities of containment, overflow, and propagation, related to container queries.

Ahmad Shadeed explores the problem with the virtual keyboard on mobile, explains why it happens, and how you can solve it with the virtual keyboard API.

With job and startup opportunities for decentralized applications increasing, do you have the right skills to take advantage? Take a look at this free introductory course designed to help beginners learn the fundamentals of Bitcoin itself, as well as how to build full-stack decentralized applications on Bitcoin L2s.

A brief, hands-on guide to using absolutely positioned elements with CSS Grid, along with a practical use case.
Yuriko Hirota explains how the new CSS API is much smoother than the classic way of implementing scroll-driven animations.
Kilian Valkhof explains how two important concepts in CSS positioning work: offset parents and stacking context.
Temani Afif demonstrates how to add perspective, depth, rotation, and even a slick shine to images.
Kacper Kula explores how to achieve randomness in CSS using trigonometry.

Looking to upgrade your sticker game? I’m making something just for you. A CSS-themed sticker pack that will fit like a glove. If you’re even remotely interested, please sign-up for updates, and be the first to know when it’s ready.

Amit Sheen created another mind-blowing animation using only CSS.
Thank you so much for reading!
If you still haven’t, check out my upcoming course Mastering Prettier & Stylelint. And use the coupon code SUBSCRIBER20 to get additional 20% off on the Masterclass package as a CSS Weekly subscriber.
Happy coding,
Zoran Jambor

A set of beautiful, cute, and funny CSS stickers to showcase your love for CSS.