
Writing CSS In 2023: Is It Any Different Than A Few Years Ago?
Geoff Graham shares which features have had the most influence on his current approaches to CSS, as well as those that have not (at least yet).
Learn how writing CSS is different than from a few years ago, how scroll-driven animations work, how to position elements on CSS Grid, and more.

Geoff Graham shares which features have had the most influence on his current approaches to CSS, as well as those that have not (at least yet).

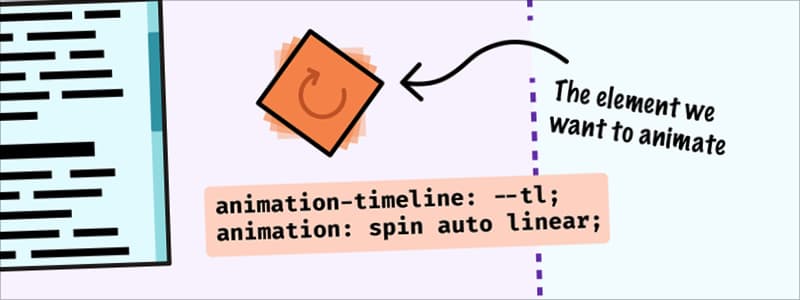
Michelle Barker shows how to link animations to the scroll progress of a container.

Get out of mindless scrolling and into a world of knowledge and growth. With Brilliant, you can transform idle moments into opportunities for learning and career development. Dive into their captivating lessons in math, data science, and CS, and watch as your understanding expands and your skills flourish. With thousands of bite-sized lessons available on any device, Brilliant fits seamlessly into your schedule, allowing you to level up in just minutes a day. Make your free time count. Join over 10 million learners worldwide and get a 30-day free trial today.

A practical, in-depth guide to positioning elements on CSS Grid exactly as you want. You’ll find out how grid-row and grid-column work in detail by recreating an interesting, creative layout from scratch.
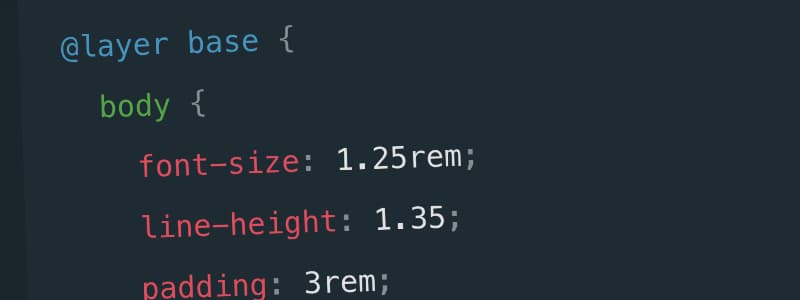
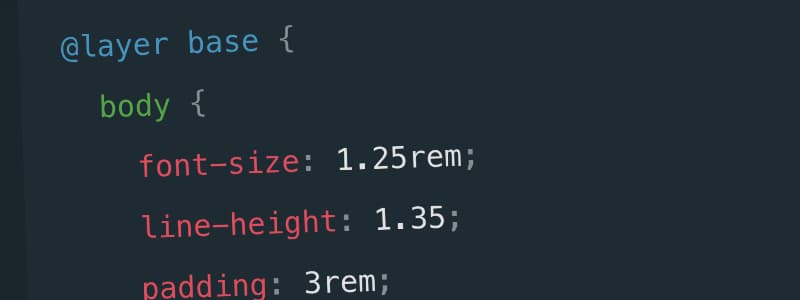
A quick tip outlining how and why you can define fallback values for CSS Custom Properties, which can be useful when you’re dealing with larger projects and design systems that contain many CSS Variables.
Ahmad Shadeed explains how exactly svh, lvh, and dvh viewport units work.
Nils Binder demonstrates how to use modern CSS to refactor an existing card component.
Patrick Brosset shares a few useful DevTools tips. (I’ve also recently published a video with CSS DevTools tips.)
Brecht De Ruyte explores how scroll-driven animations in CSS work.
Kevin Powell shares his journey to getting good at CSS, reminding us that the best way to get good at anything is to do the work. (And thanks so much for mentioning me among the people you’re learning from, Kevin; it’s a privilege to be among these incredible individuals. I am learning a ton from you—thank you for everything you do for our community!)

Invest in your success with The Information. Their team of expert journalists provide exclusive insights into the people, trends, and forces that are defining the future of technology and business, so you’ll always be in the know. Subscribe now and save 25%.
A brand new survey, State of HTML, is in the making, and we need your input, so go and vote on features for State of HTML 2023.
An npm package that allows you to remove backgrounds from images directly in the browser environment with ease.

Adam Argyle created a stunning CSS View Transitions demo where he’s animating node.textContent, letting the browser handle the morph while bringing in custom animations for stage enter and stage exit.
Thank you so much for reading!
If you want to support CSS Weekly, please check out my course, Mastering Prettier & Stylelint. And use coupon SUBSCRIBER20 at checkout for additional 20% off. ;)
Happy coding,
Zoran Jambor

A set of beautiful, cute, and funny CSS stickers to showcase your love for CSS.


