Modern CSS For Dynamic Component-Based Architecture

Stephanie Eckles explores modern project architecture, emphasizing theming, responsive layouts, and component design.

Stephanie Eckles explores modern project architecture, emphasizing theming, responsive layouts, and component design.

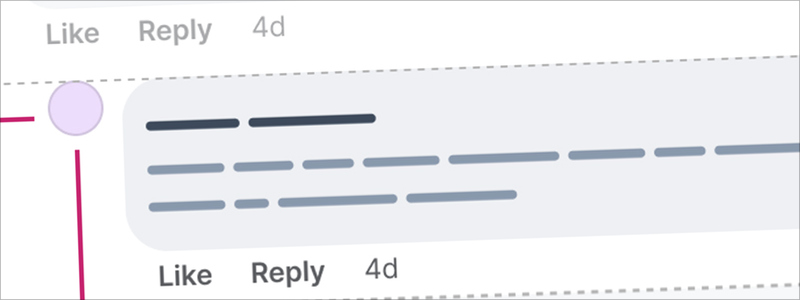
Ahmad Shadeed walks you through his thought process for creating a comment component with modern CSS.

As a professional in the tech industry, you know that staying up-to-date on math, data science, and CS concepts is crucial for success.
That’s where Brilliant comes in. With thousands of interactive lessons, you’ll stay on top of the latest advancements and build the skills you need to excel.
Their visual approach makes learning intuitive and efficient, and their real-time feedback ensures you’re always making progress. Plus, with bite-sized lessons tailored to your level, you can fit learning into your busy schedule.
Join the millions of users who have already trusted Brilliant to enhance their skills. And the best part? You can try it for free for 30 days.

An overview of stunning CodePen demos that illustrate how you can create a striking, interactive illustration with a few lines of well-crafted CSS. From fire and water to 3d cityscape scenes, these CSS-only demos are truly mind-blowing.
Michelle Barker explains why you should take the time to pause and consider whether you really need to use a third-party library.
Joshua Comeau shows how to create a button with an animated background using CSS Houdini.
Ollie Williams explains how @scope allows you to style based on proximity and set a lower boundary for a selector.
Hidde de Vries outlines two options to position anchored popovers.
Cristian Diaz explains the visually-hidden utility class, how it works, and how you can use it.

Looking to upgrade your sticker game? I’m making something just for you. A CSS-themed sticker pack that will fit like a glove.
If you’re even remotely interested, please sign-up for updates, and be the first to know when it’s ready.
An online tool that will help you reduce Cumulative Layout Shift (CLS) by adjusting web fonts and system font fallbacks using special @font-face descriptors.
A set of clean, high-quality SVG badges for your projects.

Tommie Hansen created a fascinating demo demonstrating how to use CSS blend mode and a rotating gradient to affect brighter hues in an image.
Thanks for reading!
If you want to support CSS Weekly, please check out one of my other CSS-related projects:
• Course Mastering Prettier & Stylelint
• CSS Weekly’s YouTube Channel
• CSS Stickers Pack
• Inspiration Bits Newsletter
Happy coding,
Zoran Jambor