Modern CSS in Real Life
Chris Coyier looks at five new CSS things that really matter to real-world development. (And I’ve also already covered Logical Properties and Cascade Layers on my YouTube channel.)
Find out which new CSS features matter to real-world development, how to work with Elements and Style panels in Chrome DevTools, and more.

Chris Coyier looks at five new CSS things that really matter to real-world development. (And I’ve also already covered Logical Properties and Cascade Layers on my YouTube channel.)

Joshua Comeau shares a handful of animation tricks by demonstrating how to build an animated wavy pride flag.

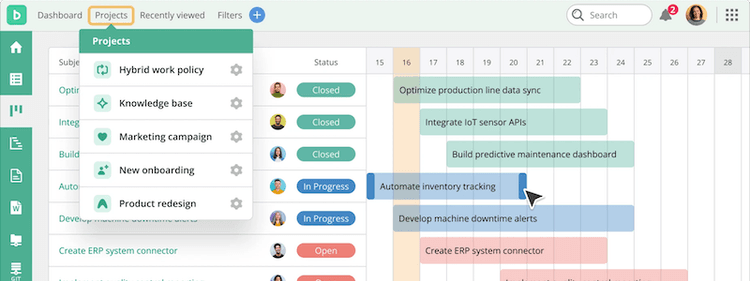
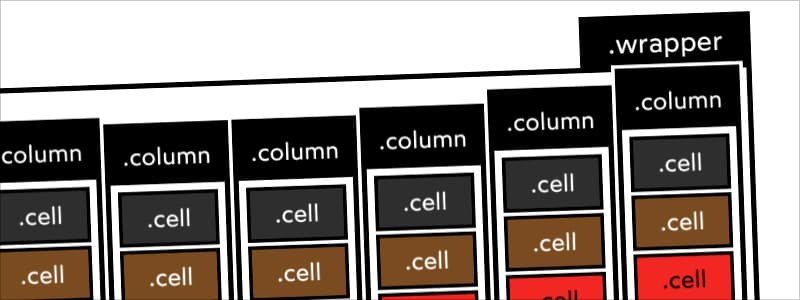
Penpot Flex layout is a seamless responsive design layout based on CSS flexbox web standards. A mind-blowing design feature for coders! Get instant pixel-perfect code with the first and only open-source design layout system based on CSS web standards. Developers and designers save time!

Become more efficient when working with CSS and HTML in Chrome Developer Tools, from copying values in the Styles pane efficiently, navigating the Elements panel to using the command palette, working with colors, and identifying potential CSS improvements.
A quick VS Code tip where I’ll show you how to disable annoying notifications that might randomly pop up precisely when you don’t want them to.
Brecht De Ruyte explains how selectmenu element works.
Paul Hebert outlines a potentially negative side-effect of using ch units.
Bramus Van Damme created a bunch of demos and tools to show off scroll-driven animations.
Ollie Williams looks at two different ways to get the value of a CSS custom property and set or override the value of a custom property using JavaScript.
Andrey Sitnik shares some advice on creating better forms.

Beep allows you to leave comments directly on the site and share them with your teammates, it is 4x faster than sharing screenshots or screen recordings. It is free to use and works on any site.
A wonderful collection of background patterns made with CSS gradients by Temani Afif.

Jane Ori created an absolutely stunning 3d illustration using CSS.
Thanks for reading!
If you want to support CSS Weekly, please check out one of my other CSS-related projects:
• Course Mastering Prettier & Stylelint
• CSS Weekly’s YouTube Channel
• CSS Stickers Pack
• Inspiration Bits Newsletter
Happy coding,
Zoran Jambor

Weekly hands-on tutorials, tips, tools, news, and more — everything related to CSS and front-end development, created by Zoran Jambor.

A handy online tool that will let you easily show Baseline Status in your videos.