
What’s New in CSS and UI: I/O 2023 Edition
Una Kravets, Bramus, and Adam Argyle give a rundown of the most exciting and impactful CSS and UI features that landed in the browsers recently or are coming soon.
Find out which exciting CSS and UI features landed in the browsers recently, practical use-cases for :not(), and more.

Una Kravets, Bramus, and Adam Argyle give a rundown of the most exciting and impactful CSS and UI features that landed in the browsers recently or are coming soon.

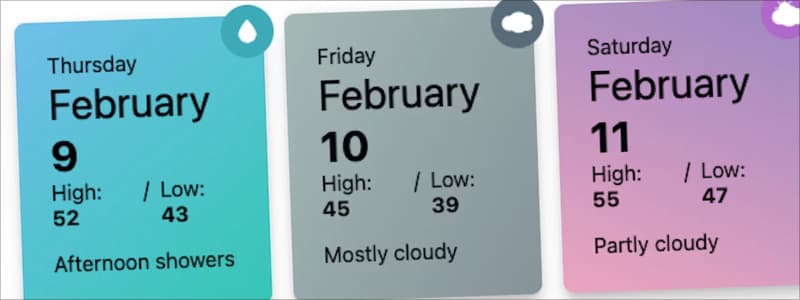
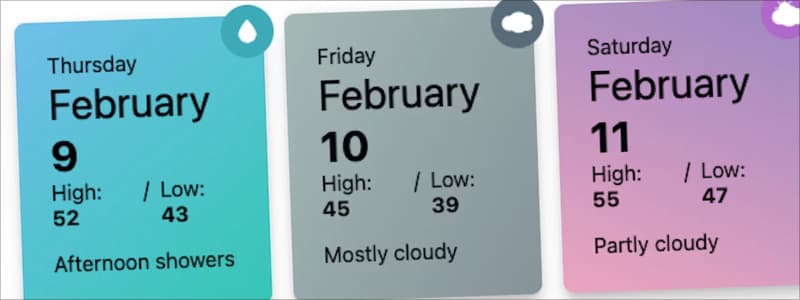
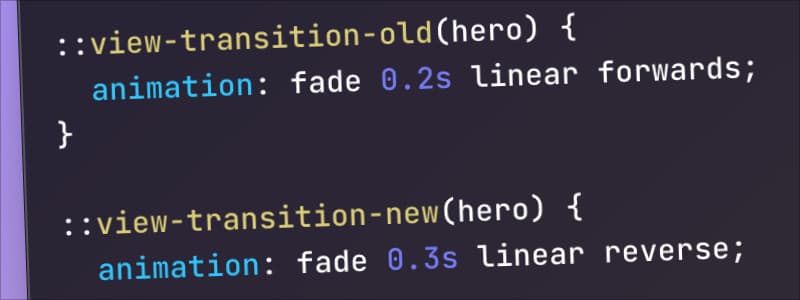
Dave Rupert gives a fantastic introduction to View Transitions for multi-page apps.

Tired of scrolling through your phone and feeling like you’re not really getting anything done? Why not use that time to build in-demand skills instead? With Brilliant, you can make learning a daily habit that’s both fun and rewarding. Their interactive lessons are like games that will keep you engaged and motivated. And with bite-size lessons that fit into even the busiest schedule, you can learn on your own terms. Whether you want to build your analytical thinking skills or master advanced math and computer science concepts, Brilliant has something for you. Join over 10 million learners worldwide and get a 30-day free trial today.

A guide to :not() pseudo-class, showcasing several practical use-cases from excluding first/last children from the selection to combining :not() with :has() for some powerful effects—all of which will help you simplify your CSS.
A quick tip outlining a hidden Visual Studio Code option that will, when enabled, solve all your CSS problems immediately. (Or not.)
A quick tip showing you how to hide files and folders from VS Code Sidebar (Files Explorer) and how to exclude files and folders only from search and quick open dialog.
Mads Stoumann shows a simple way you can implement dark mode. (And a while ago, I created a guide to colors-scheme property if you want to dig a bit deeper.)
Ollie Williams looks at two different ways to get the value of a CSS custom property and set or override the value of a custom property using JavaScript.
Paweł Grzybek outlines how to create vertical rhythm in your designs using lh and rlh units.
Hidde de Vries looks at different semantics that could make sense for popover-behaved elements.

A privacy-first, no-nonsense, super-fast blogging platform. No trackers, no javascript, no stylesheets. Just your words. Publish something awesome with your bear hands ᕦʕ •ᴥ•ʔᕤ
An online tool that will help you visualize your color palettes on a realistic example website.
Join more than 3.7k readers and have a good time while learning about web fundamentals, latest browser technologies and new tools.

Jon Kantner created a beautiful animated (carbon-13) atom comprised of SVG electron orbits and “3D” CSS protons and neutrons.
Thank you so much for reading!
If you want to support this newsletter and my work, check out my other CSS-related projects, and consider buying or subscribing:
• CSS Weekly YouTube Channel
• CSS Stickers
• Mastering Prettier & Stylelint Course
Happy coding,
Zoran Jambor

A handy online tool that will let you easily show Baseline Status in your videos.


