
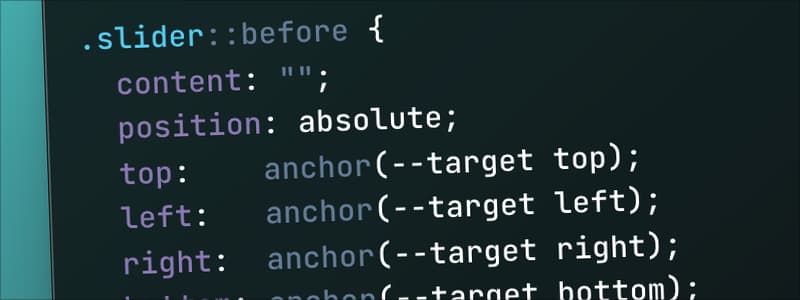
Future CSS: Anchor Positioning
Roman Komarov explains how the anchor positioning (currently available under an experimental flag in Chrome Canary) augments absolute positioning by allowing you to use the positions and dimensions of elements other than the element’s usual positioning context.