
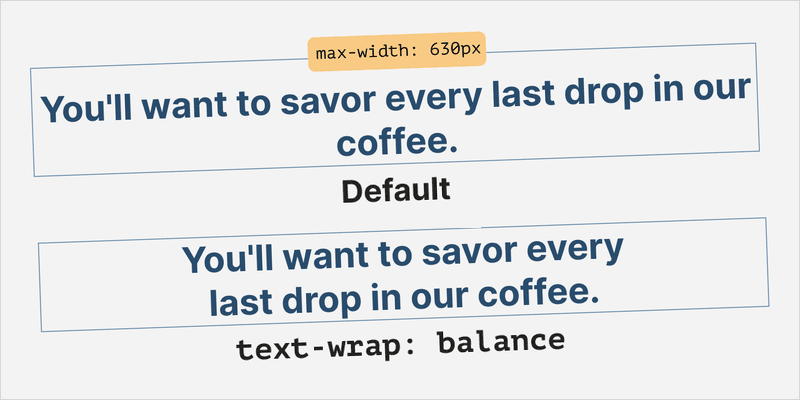
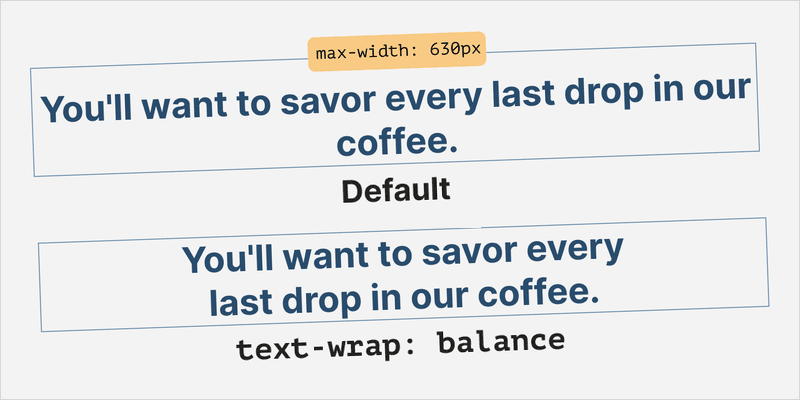
CSS Text Balancing With text-wrap:balance
Ahmad Shadeed shows how to easily make headlines with varying content lengths consistently sized.
Learn how to easily balance text, how to create animated expanding grid cards, how to debug layout problems using one line of CSS, and more.

Ahmad Shadeed shows how to easily make headlines with varying content lengths consistently sized.

Chris Coyier demonstrates how to create animated expanding grid cards using View Transitions API.

As a professional in the tech industry, you know that staying up-to-date on math, data science, and CS concepts is crucial for success. That’s where Brilliant comes in. With thousands of interactive lessons, you’ll stay on top of the latest advancements and build the skills you need to excel. Their visual approach makes learning intuitive and efficient, and their real-time feedback ensures you’re always making progress. Plus, with bite-sized lessons tailored to your level, you can fit learning into your busy schedule. Join the millions of users who have already trusted Brilliant to enhance their skills. And the best part? You can try it for free for 30 days.

A quick tip where I show you how to use the CSS star selector (*) to easily debug layout problems on the web by applying a 1px outline to all elements to visualize their size.
Keith J. Grant gives a fantastic introduction to oklch color format.
Ryan Mulligan shows how to create a sticky header with a box-shadow that appears when the page is scrolled.
Stanley Ulili explores the benefits of browser resource hints: preload, prefetch, and preconnect.
Alvaro Montoro gives an introduction to a new semantic element for search operations.

Tech enthusiasts (like us) and industry leaders turn to Patent Drop. Sent 2x weekly to your inbox, this free newsletter uncovers the innovative technologies and ideas shaping the future. From biometric authentication to electric vehicles, their team of journalists provide in-depth analysis on how these advancements will impact your industry. Join 25,000 tech pioneers, including CTOs at Fortune 500 companies, who read Patent Drop.
Open source free icons library, available in variable stroke SVG format, web font, Figma, React, Vue, and Flutter ready-to-use packages.
Thank you so much for reading!
If you still haven’t, check out my recently updated course Mastering Prettier & Stylelint. And use the coupon code SUBSCRIBER20 to get additional 20% off on the Masterclass package as a CSS Weekly subscriber.
The best part? By buying the course, you’ll directly support this newsletter!
Happy coding,
Zoran Jambor

Weekly hands-on tutorials, tips, tools, news, and more — everything related to CSS and front-end development, created by Zoran Jambor.

A handy online tool that will let you easily show Baseline Status in your videos.