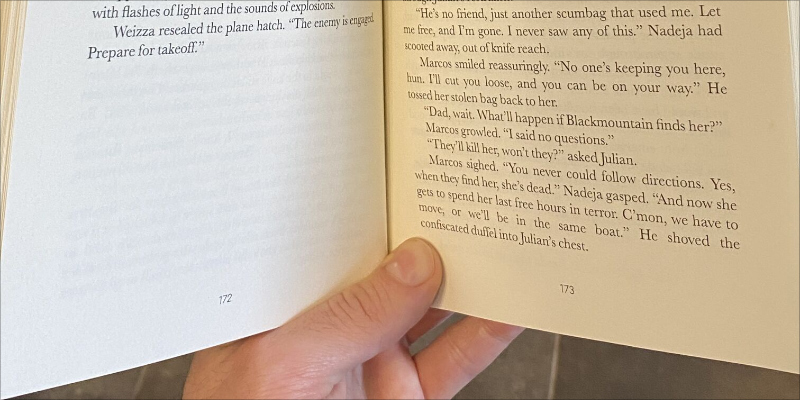
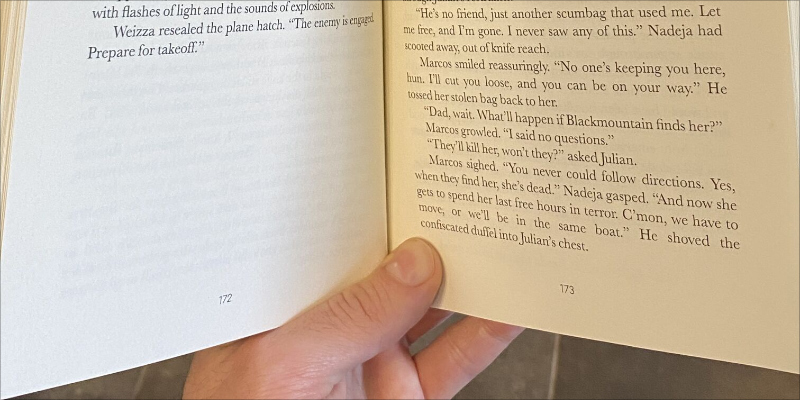
Laying Out a Print Book With CSS

Ian G McDowell shares how he created a physical book using CSS.

Ian G McDowell shares how he created a physical book using CSS.

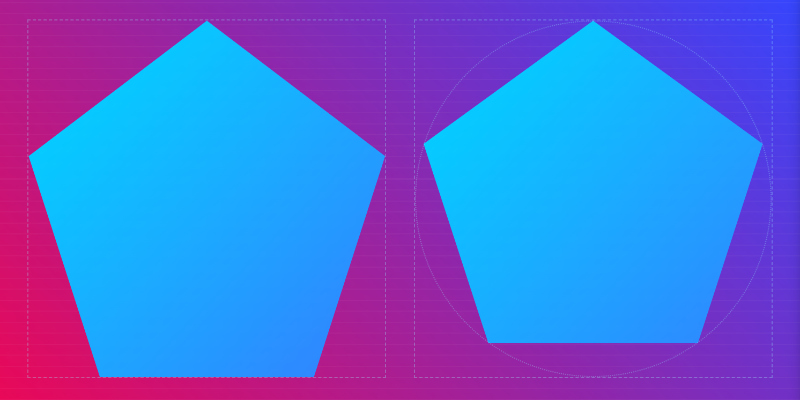
Daniel C. Wilson explores how to apply CSS trigonometric functions to the clip-path property.

Are you looking to build in-demand skills that can give you an edge in your career? Look no further than Brilliant. Their visual, interactive lessons make complex concepts feel intuitive and easy to understand. You can get hands-on with everything from AI and neural networks to data analysis.
Plus, their bite-size lessons are perfect for busy people who want to skill up on their own time. Whether you’re a professional looking to hone dormant skills or a lifelong learner interested in building new ones, Brilliant has something for everyone.
Join over 10 million learners worldwide and get a 30-day free trial today.

Tailwind CSS is one of the most popular and loved libraries related to CSS. Developers either love it or hate it. I never tried it out until now; in this video, I document my experience of diving into it to create a simple menu component.
Find out how to easily center an element in CSS using position absolute, Flexbox, and CSS Grid.
Ahmad Shadeed explains what CSS masking is, how it works, and shares a few use cases for it.
Adam Argyle shares a number of handy CSS tips.
Bramus Van Damme shows how to calculate the sine, cosine, tangent, and more in CSS.
Tobias Ahlin Bjerrome explains how to select a previous sibling using :has().
Kevin Powell shows some neat CSS transition and animation tips.

Invest in your success with The Information. Their team of expert journalists provide exclusive insights into the people, trends, and forces that are defining the future of technology and business, so you’ll always be in the know. Subscribe now and save 25%.
Blobmaker is an online generative design tool that will help you quickly create random, unique, and organic-looking SVG shapes.
Fontpair is a nice collection of fonts and font pairings for your next project.

Amit Sheen created a beautiful loading animation using CSS.
Thank you so much for reading!
If you still haven’t, check out my upcoming course Mastering Prettier & Stylelint. And use the coupon code SUBSCRIBER20 to get additional 20% off on the Masterclass package as a CSS Weekly subscriber.
Happy coding,
Zoran Jambor