
Fun CSS-Only Scrolling Effects for Matterday
Lynn Fisher demonstrates how to create fascinating and fun parallax scrolling CSS effects.
Learn how to create fun parallax scrolling effects, how to improve scrolling experience, why you shouldn't support IE in 2022, and more.

Lynn Fisher demonstrates how to create fascinating and fun parallax scrolling CSS effects.

Mayank looks at some of the things we can do in 2022 to improve the scrolling experience for our users.

Packt’s Spring Sale is on and for a limited period, all eBooks and Videos are only $10. Our Products are available as PDF, ePub, and MP4 files for you to download and keep forever. All the practical content you need – by developers for developers.

Find out how to think about browser support, which arguments you can make to convince stakeholders why you shouldn’t support Internet Explorer anymore, and in which marginal case you might still want to support IE, even though it’s discontinued by Microsoft.
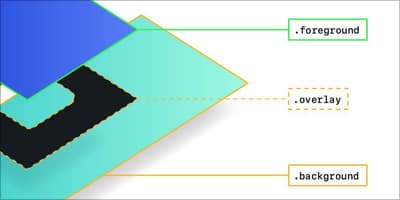
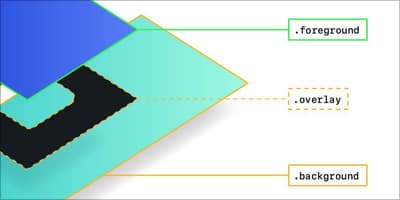
Chen Hui Jing shows how to create card-style components with interesting shadow effects.
Preethi showcases some advanced selector techniques that use combinators and pseudos.
Ibadehin Mojeed gives a nice introduction to :has() pseudo-class.
Hidde de Vries shares how he added a dark mode toggle to his site.
Learn how to make common rich internet application patterns and widgets accessible by applying WAI-ARIA roles, states and properties, and implementing keyboard support.

Creating Reflect tests is as simple as visiting your site in our simulated browser and performing the actions you want to test. We auto-generate selectors and do the painstaking work of test creation and maintenance for you in minutes. All plans include unlimited test creation and unlimited users.
Paper Prototype CSS is a HTML/CSS theme designed to look a bit like a paper prototype.
Chris Heuberger created a fascinating animation using CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.

A set of beautiful, cute, and funny CSS stickers to showcase your love for CSS.