
CSS Parent Selector
Ahmad Shadeed explains what problem :has solves, how it works, where and how you can use it, along with some use-cases and examples.
Learn how parent selector :has() works, how to create a dialog component, why you should switch to HSL, and more.

Ahmad Shadeed explains what problem :has solves, how it works, where and how you can use it, along with some use-cases and examples.

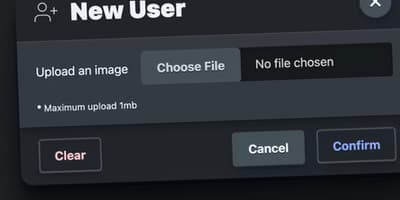
Adam Argyle gives a foundational overview of building color-adaptive, responsive, and accessible mini and mega modals with the <dialog> element.

You don’t have to be a frontend expert to build beautiful apps. Retool provides a powerful platform to build UI, connect to data, and publish your app 10x faster. Skip boilerplate code with 90+ pre-built components, and write code nearly anywhere to customize how your apps look and work.

Learn how :has() pseudo-class works and how you can use it to create an engaging “staircase” hover effect.
Find out why you should switch from HEX and RGBA color values to HSL, and how you can easily tweak colors (for accessibility, gradients or hover effects) when you’re using the HSL color format.
Matthias Ott shares a short introduction to :has() pseudo-class.
Shimin Zhang demonstrates how to create a lens flare effect using CSS.
Nelson Michael created a reference guide for the new color specification methods available with CSS Color Module Level 5.
Michelle Barker demonstrates an excellent use-case for :has().
Hidde de Vries outlines some common accessibility problems that you can fix quickly.

You’re not alone, and we’ve got just the conference for you. CSS Day is a deep-diving, content-focused CSS conference in Amsterdam, NL. We ask our speakers to treat CSS & design topics that they themselves, as well as our attendees, can geek out on. On June 9th & 10th, after a two-year silence, we’ll host our 8th edition.
An online tool that will help you generate lush, beautiful gradients you can use in CSS.
Pppalette is an online generator that will help you create beautiful color palettes.
![Polygon Animal Morph [CSS Only]](/_next/image?url=%2Fissues%2Fissue-500%2Fimages%2Fpolygon-animal-morph-css-only.png&w=1200&q=75&dpl=dpl_7bE7qfkVUEtsjJriyVUJSNt2wuHR)
Wyatt Nolen created a fascinating animation that morphs between two polygon animals using stacking divs, clip-paths, and CSS animations.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor

A short, friendly roundup of the most useful tools, ideas, and real-world examples—curated specifically for developers like you.