Getting Started With CSS Cascade Layers

Stephanie Eckles gives a fantastic introduction to Cascade Layers, a new method of cascade management in CSS.

Stephanie Eckles gives a fantastic introduction to Cascade Layers, a new method of cascade management in CSS.

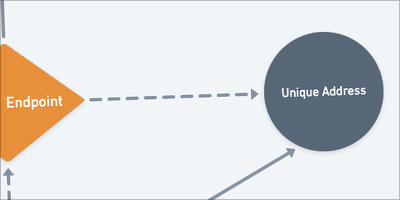
Oliver Brotchie explains how it’s possible to track and gather information on site visitors using the CSS Fingerprinting technique.

The.com is the first website builder with access to all of the custom code you love, organized into a grid-based framework specifically engineered to show CSS/HTML—not hide it. Build powerful sites, create “Block” components, assign them variables, and endlessly duplicate, reuse, and own your work.
Adam Argyle gives a foundational overview of building an adaptive and accessible theme switch component.
Bramus Van Damme explains how to detect at-rule support in CSS.
Alyssa Holland takes a look at the quirkiness of the HTML range input and demonstrates how to style the input to look consistent across all major browsers.
Ahmad Shadeed shows different use cases where you can use SVG along with HTML and CSS to build specific UI components.
Scott O’Hara gives an in-depth look at the div element and its versatility.

Learn about accessibility by joining Christian Heilmann and putting yourself in the shoes of your users. You’ll learn to develop products that are not only compliant with accessibility regulations but flexible for a spectrum of uses.
CSS Speedrun is a small, fun puzzle game to test your knowledge of CSS selectors.
Clay.css is a micro CSS utility that lets you ad inflated fluffy 3d claymorphism styles to any HTML element.

S. Shahriar created an impressive, interactive, responsive 3D Donut with CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor