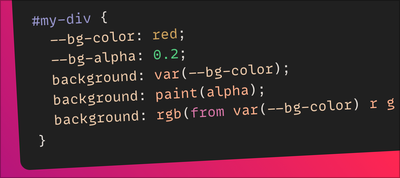
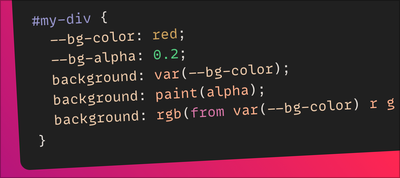
Alpha Paintlet

Dave Rupert explains how to create a CSS Paint worklet that lets you adjust the alpha channel on any color.

Dave Rupert explains how to create a CSS Paint worklet that lets you adjust the alpha channel on any color.

Lea Verou shares different ways to set custom properties with defaults.

Shortcut is fast and intuitive project management built for developers. Delight the scrum gods and try it for free!
Christian Heilmann shows how to use Visual Studio Code as the editor of the in-browser Developer Tools.
min(), max(), and clamp(): Three Logical CSS Functions To Use TodayUna Kravets shows how to control element sizing, maintain proper spacing, and implement fluid typography using min(), max(), and clamp() CSS functions.
border-radius and Three Future CSS FeaturesStefan Judis gives an overview of some future CSS features: media query ranges, container queries, and @when/@else.
Cosima Mielke looks at exciting and fun things you can do with CSS to solve common problems we all have to face in our work.
Alvaro Montoro debunks some of the common accessibility misconceptions and myths.

After a forced two-year break, Marc Thiele starts beyond tellerrand again. November 8th and 9th in Düsseldorf. The event is known for its wide range of topics between design and technology. But more good news: for 2022 beyond tellerrand announced to be back in all three cities with Düsseldorf, Berlin and Munich.
Analyze CSS is an online tool that analyzes your website’s CSS.
CSS Specificity Calculator is an online tool that quickly calculates any CSS selector specificity score along with explanations.

Takane Ichinose created a simple maze or dungeon escape game entirely in CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor