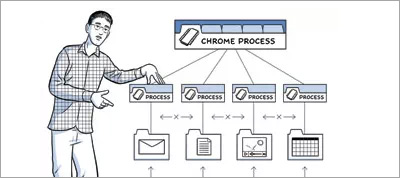
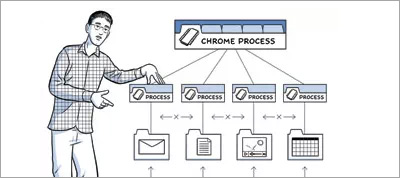
High Performance Networking in Google Chrome
Ilya Grigorik
This is an amazing, in-depth article by Ilya Grigorik that any serious front-end engineer should read.

This is an amazing, in-depth article by Ilya Grigorik that any serious front-end engineer should read.

Learn how to build an interactive animated infographic using SVG, CSS and JavaScript.

Ana Tudor explains a couple of really interesting things about CSS gradients. She goes into great technical and mathematical details.

Christophe Tauziet shows how to create a very interesting and very effective, but very processor intensive CSS animation effect.
Steven Bradley gives an excellent overview of auto positioning in CSS.
You should try to avoid using images for simple geometric shapes whenever you can (because CSS3 is the correct tool for this job).
Divya shows you how to use background clip for text across different browsers. A really cool technique.
Tom Genoni shares its library of Sass based loading spinners. (Now that we have CSS animations, we shouldn’t use gifs as loading indicators, right?)

Reuze is a teeny-tiny front end framework that makes generating structure for blogs and article-heavy sites a breeze. It plays nice with other frameworks such as Foundation and Bootstrap but also works equally well on it’s own.

A Beginner’s Guide to HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS. Outlining the fundamentals, this guide works through all common elements of front-end design and development.
P.S. A few lessons from the advanced guide are also already available on the site, so make sure you check them out.
Happy coding,
Zoran Jambor