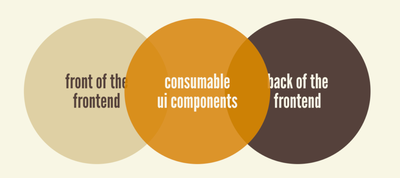
Front-of-the-Front-End and Back-of-the-Front-End Web Development

Brad Frost spells out the roles and responsibilities of both front-of-the-front-end and back-of-the-front-end developers. (Terms coined to provide a distinction between the types of web development that need to occur to build successful things on the web.)