An Interactive Guide to CSS Transitions

Joshua Comeau gives a comprehensive guide to CSS transitions, the fundamental building blocks we need to create micro-interactions and other animations.

Joshua Comeau gives a comprehensive guide to CSS transitions, the fundamental building blocks we need to create micro-interactions and other animations.

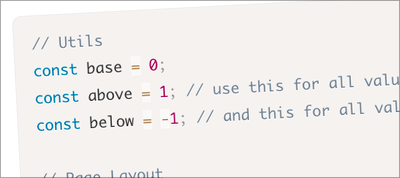
Steven Frieson outlines an easy-to-implement mini-framework based on existing conventions that brings clarity and confidence to working with z-index.

I’m running another newsletter called Inspiration Bits. The content is not technical but rather inspirational; it intends to initiate change bit by bit, person by person. It’s for the people who seek progress, who want to thrive and improve. It’s for you.
Stephanie Eckles shares an experimental technique for fluid typography relative to the parent container.
Manuel Rego Casasnovas shares a report about the work done to add support for :focus-visible in WebKit.
Uri Shaked and Michal Porag explore the complexities of how CSS computes the width and height dimensions of elements.
George Francis demonstrates how to create a scalable, editable, self-generating social image.
Guido Bouman introduces Floating Focus, an easy to implement focus-state solution that improves accessibility and usability.

$59 only. Use it for ANY type of project.
Excalidraw is an online virtual whiteboard for sketching hand-drawn diagrams.
Panelle is a simple online tool to help you create comic book panels.

Amit Sheen created an impressive animation using CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor