Thinking Like a Front-end Developer

Ahmad Shadeed demonstrates an approach to implementing a layout in CSS.

Ahmad Shadeed demonstrates an approach to implementing a layout in CSS.

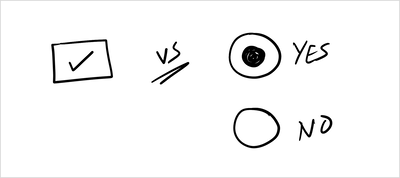
Sara Soueidan explores different reasons for using one checkbox vs. two radio buttons.

The year’s biggest shopping event of the year is now here!
Adrian Roselli shows the simplest way to make a WCAG-compliant responsive HTML table.
Allie Stehney explains how extending baseline styles can be an effective way to DRY your styled-components code, making it much more manageable.
Michelle Barker looks at how to use custom properties for theming and how you can integrate them with Tailwind to maximize your code’s reusability.
Ryan Mulligan demonstrates how to create a flexible sticky sidebar component.
An unfiltered look at ~2,000 people’s hopes and desires for CSS from the annual CSS survey.

Ahmad Shadeed wrote an ebook full of tips and techniques on how to debug CSS, which will help you significantly reduce the time you spend on debugging and fixing CSS bugs.
Use the coupon code “cssweekly” at checkout to get an additional 15% discount.
BlurHash is a compact representation of a placeholder for an image.
A popular utility-first CSS framework, Tailwind CSS, has just released v2, with an all-new color palette, dark mode support, and more.

Alexia Toulmet created a lovely illustration using CSS.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor