Finding The Root Cause of a CSS Bug

Ahmad Shadeed goes through the process of fixing a CSS bug and explores some common CSS issues.

Ahmad Shadeed goes through the process of fixing a CSS bug and explores some common CSS issues.

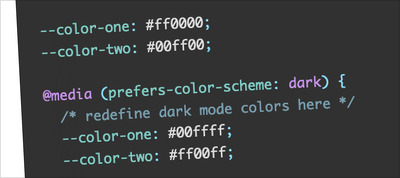
Stefan Judis gives a detailed look at the color-scheme property that allows you to define which color schemes are defined on a website.

Boost your design skills from experts in the industry at an online conference with practical talks and lots of interactive sessions. Smashing has a few more conferences coming up in the next couple of months, including SmashingConf Austin on October 13–14.
Val Head explains what we can do to make sure our animations have a positive impact on accessibility.
An introduction to two new experimental features that will help you effectively lay out content in a browser window that spans multiple display regions and create responsive websites that are a natural fit for dual-screen and foldable devices.
John Rhea shares some tips on working with CSS animations.
Stephanie Eckles demonstrates how to create custom form input and textarea styles that have a near-identical appearance across the top browsers.
An introduction to :focus-visible and Quick Focus Highlight features, available in Chrome 86, that improve both the user and developer experience when it comes to working with focus.

As a supporter, you will get an ad-free newsletter, your profile will be shown on CSS Weekly’s website, and you will get a warm, fuzzy feeling knowing that you’re supporting your favorite newsletter.
VS Code extension for visualizing data structures while debugging.
VS Code extension that lets you open a flexbox cheatsheet directly in the editor.

Cassie Evans created a lovely, interactive animation using HTML, CSS, and a bit of JavaScript.
Thanks for reading! If you find the content valuable, please consider supporting the newsletter on Patreon.
Happy coding,
Zoran Jambor